こんにちは。QAエンジニアの@yuki_shiro_823です。
QAでなかなか難しいのが性能の検証ですね。私はJMeterをよく使っているのですが、JMeterシナリオを作成する際、シナリオの記録(※)を使うと記録時のcookieやtokenがそのまま使用され、シナリオの実行に失敗します。地味にはまるところなので、今回はそれを回避するための方法を紹介します。
※シナリオの記録については、こちらのサイトが参考になります。
mislead.jp
解決したい問題
JMeterでシナリオ記録を用いてシナリオ作成した際に、そのまま再生するとPOSTリクエストが失敗することがあります。cookie用の対策は入れているのになぜだと思って、ブラウザの開発者機能を使って該当リクエストを見てみました。すると、cookieの他にCSRF Tokenがヘッダーに含まれており、それがJMeterのPOSTリクエストには含まれていないのが原因でした。POSTリクエストが失敗するため、かけたい負荷がかかりません。
CSRFとは何ぞや
CSRFとはCross Site Request Forgeliの頭文字をとったものです。対象のサイトにログインしているユーザが、悪意を持って貼られたリンク等を踏むと、その気がないのに勝手に他のサイトの操作を強制されてしまうことです。詳しくはIPAのこちらのサイトをどうぞ。
www.ipa.go.jp
CSRFの対策としては、「フォームを表示するプログラムによって他者が推定困難なランダム値を hiddenフィールドとして埋め込み送信し、フォームデータを処理するプログラムによってそのランダム値がフォームデータ内に含まれていることを確認する(上記サイトより引用)」ことが行われます。ただ、JMeterのシナリオ記録では、このhiddenフィールドで埋め込まれたtoken情報は拾えませんでした。
解決方法
CSRF対策のtoken情報を取得し、POSTリクエストで送れるようにするには、
1. JMeterの正規表現抽出機能を使って変数でtoken情報を保持
2. 保持した変数をPOSTリクエスト時にパラメータに追加
という手順を行います。
JMeterのシナリオは記録済み、という前提で説明します。また使用したJMeterのバージョンは5.0です。
1.JMeterの正規表現抽出機能を使って変数でtoken情報を保持
まず、JMeterにてCSRF tokenが発行される画面のHTTPリクエストを選択します。該当のリクエストを右クリックし、追加→後処理→正規表現抽出を選択します。
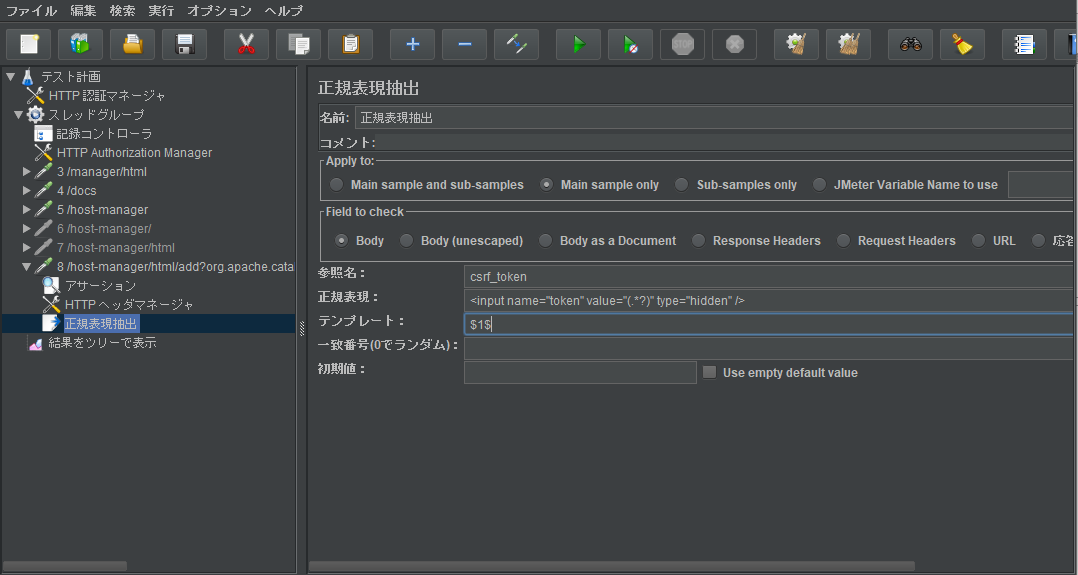
追加された、正規表現抽出画面で以下のように設定します。
| 設定項目名 | 値 |
|---|---|
| Apply to | Main sample only |
| Field to check | Body |
| 参照名 | csrf_token ※任意の名称を付けます。後ほど使います。 |
| 正規表現 | <input name="token" value="(.*?)" type="hidden" /> ※inputタグに含まれるtokenの値を抽出できるような正規表現を書きます。 例としてかいたものなので、正しい形式は対象サイトを開発者ツールなどで確認してください。 |
| テンプレート | $1$ |
| 一致番号(0でランダム) | ー (特に設定の必要なし) |
| 初期値 | ー (特に設定の必要なし) |
設定すると、このようになります。

2.保持した変数をPOSTリクエスト時にパラメータに追加
前の手順で、変数csrf_tokenにtokenの値を格納できたので、今度はそれをPOSTリクエスト時のパラメータに設定します。POSTリクエストを送っているHTTPリクエストを表示し、「リクエストで送るパラメータ」の「追加」ボタンを押下→行が追加されるので、ダブルクリックで編集します。
| 設定項目名 | 値 |
|---|---|
| 名前: | _csrf |
| 値: | csrf_token ※正規表現抽出で設定した参照名を使います |
| URL Encode? | チェックなし |
| Content-Type | text/plain |
設定すると、このようになります。

これで、CSRF対策で埋め込まれたtokenにも対応できるシナリオになりました!
自分がはまったので、回避する方法をまとめてみました。参考になりましたら幸いです。
Acroquest Technologyでは、キャリア採用を行っています。
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- Elasticsearch等を使ったデータ収集/分析/可視化
- マイクロサービス、DevOps、最新のOSSを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
モノリシックなアプリケーションをマイクロサービス化したいエンジニア募集! - Acroquest Technology株式会社のWeb エンジニア中途・インターンシップ・契約・委託の求人 - Wantedlywww.wantedly.com