どうも、ishida(@kojiisd)です。お久しぶりです。

実は私、先日顎の手術をしまして、、、今日退院しました。
入院中は自分の病気のこととか調べてしまうので、
「顎」というカテゴリでも技術ブログを書けてしまいそうな勢いです。
※写真は昔の顎だった時代のものですw
まだ全快はしていませんが、これからまたちょくちょくブログ更新します。
さてさて、入院中ちょっと調べていたこともあったので、
前々から溜めていたjStorageを書いてしまいますね。
前回紹介したjStorageを実際に使って仕組みを理解してみましょう。
今回はjStorageが直接触れるこのサイトにアクセスして確認してみます。
「jQuery - jStorage - simple JavaScript plugin to store data locally」
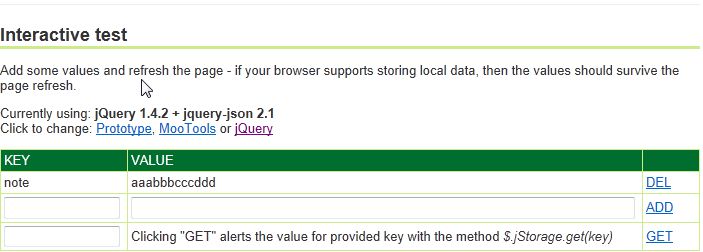
このページにて、IE9を使ってアクセスし、Key:noteに対してValue:aaabbbcccdddを
入力し、「ADD」リンクをクリックします。
※適当だぁw
こんな感じになります。

この状態で、UserData Behaviorに保存されたデータを確認しましょう。
※ちなみに確認するためには、フォルダオプションを開いて以下の設定を
OFFにする必要があります。そのため、実施は自己責任にてお願いします。
「保護されたオペレーション システム ファイルを表示しない(推奨)」
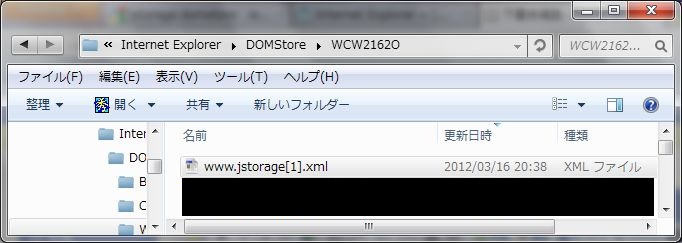
IE9のUserData Behaviorは、以下のフォルダになります。
「C:\Users\<ユーザ名>\AppData\Local\Microsoft\Internet Explorer\DOMStore\<ランダムなフォルダ名>」

こんな感じでファイルがあるので、早速www.jstorage[1].xmlを開いてみましょう。
中身はこうでした。
<root><item name="jStorage" value="{"note":"aaabbbcccddd"}" ltime="3951262768" htime="30212967" /></root>
なるほど、このファイルがストレージとなって、値をMapで保持しているんですね。
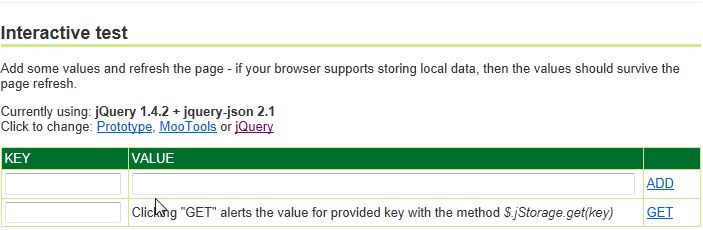
ちなみに、このファイルを削除してIEを開きなおすと、きれいさっぱり保持していたデータが
表示されなくなりました。

IE9であれば、HTML5を使えばローカルストレージには困らないでしょうが、
IE8などでもしローカルストレージを使う場合は、jStorageが使えそうですね。
※何をしたらこのファイルが削除されるのか、確認しておく必要はありますがね。
Cookie削除とかTemporary Internet File削除とか。。。
ということで、退院後最初にやったことはたまっている洗濯でもなく
部屋の掃除でもなく、このブログの執筆でしたw
では〜。