こんにちは、CI/CDツールなどを活用し、DevOps推進活動などに携わっている横山です。
本記事は、Docker Advent Calendar 2018 - Qiitaの20日目です。
はじめに
Elastic Stackを使うと、簡単にDockerコンテナの監視ダッシュボードが作成できるので、今回はその紹介をしたいと思います。
きっかけとしては、「開発環境で立ち上げている複数コンテナの問題調査を楽にしたい」というのがあります。最近、開発環境に複数のコンテナを立ち上げて開発メンバーに提供していますが、開発メンバーから「重たいので環境を確認してほしい」といった声が上がってきます。その際、どのサーバのどのコンテナに問題が発生しているのか確認したいですが、その都度サーバに入って、docker statsなどのコマンドで確認するのはやや面倒です。
そこで、コンテナの監視ダッシュボードを作って、一か所で確認できるようにしようと考え、Elastic Stackを使うことにしました。
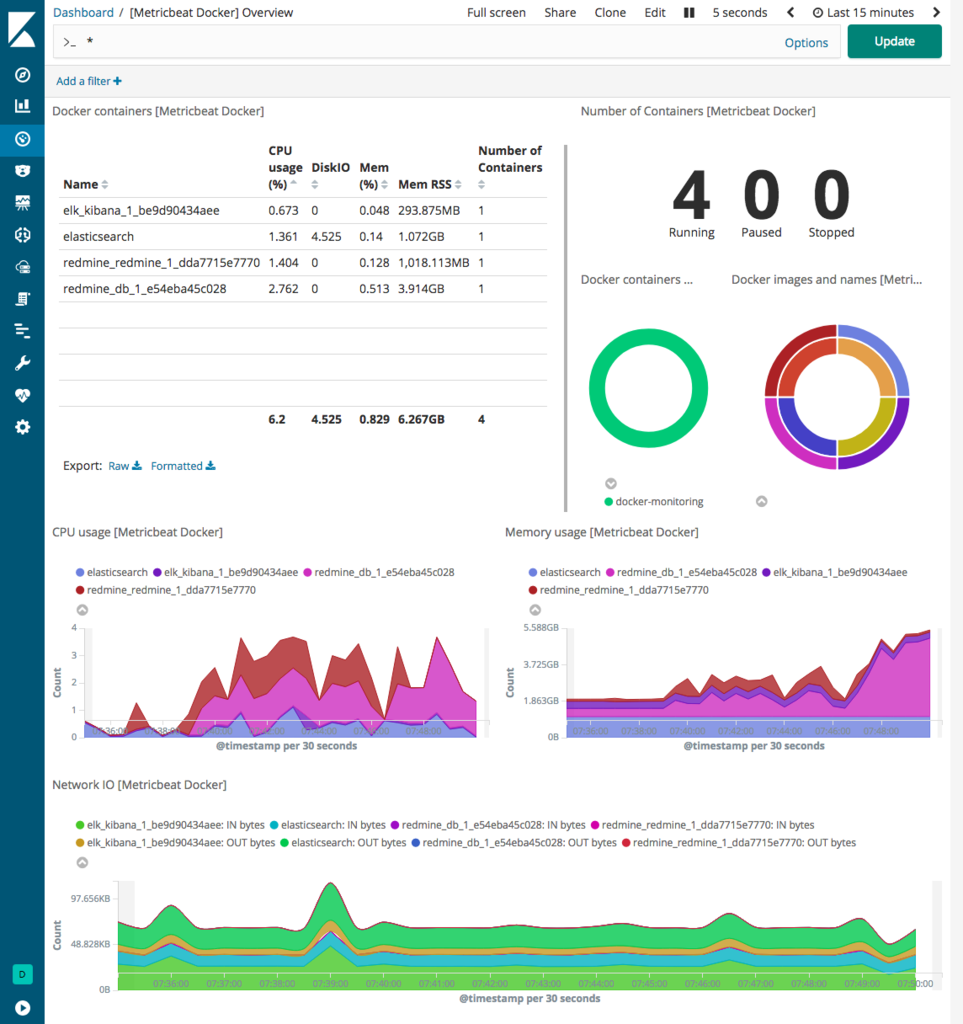
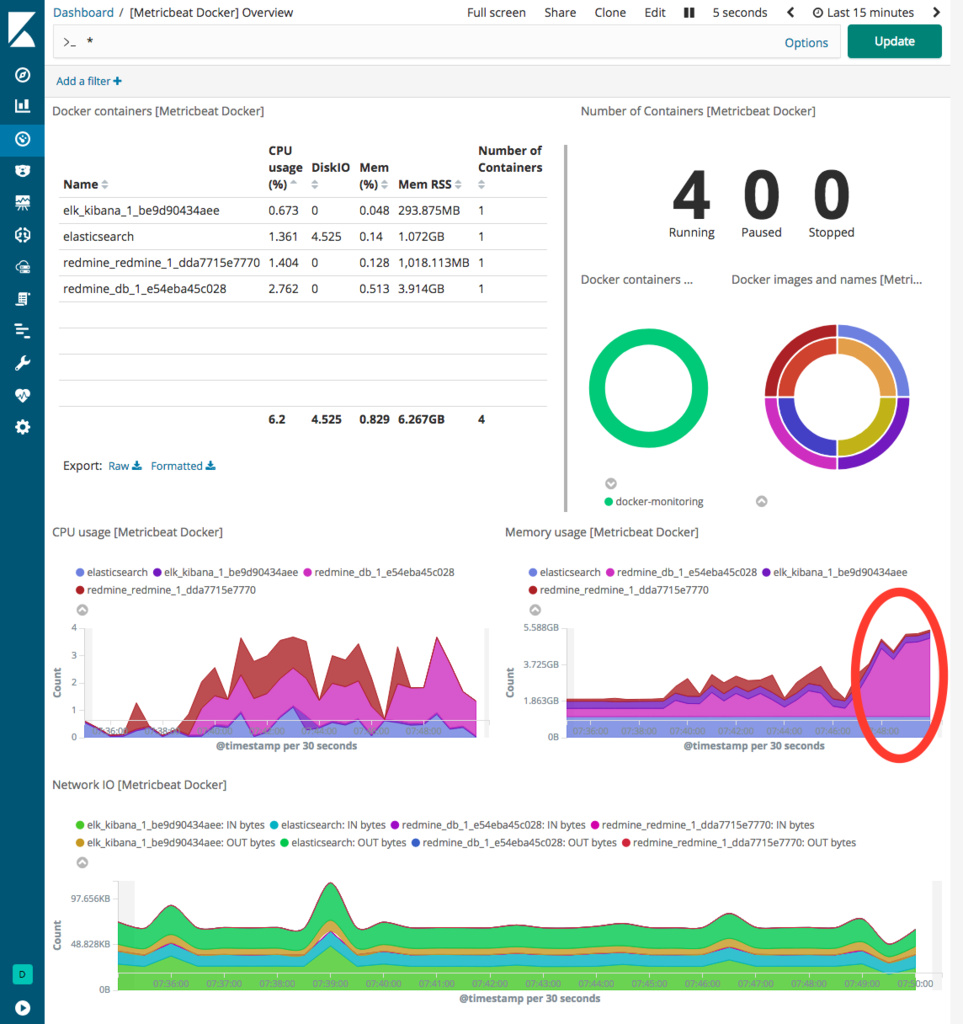
今回の記事では、以下のダッシュボードを作ります。

概要
内容としては、以下の流れで説明します。
- 監視対象のコンテナを起動
- Elasticsearch、Kibanaをコンテナで起動
- Metricbeatのインストール、設定
- Kibanaダッシュボードの確認
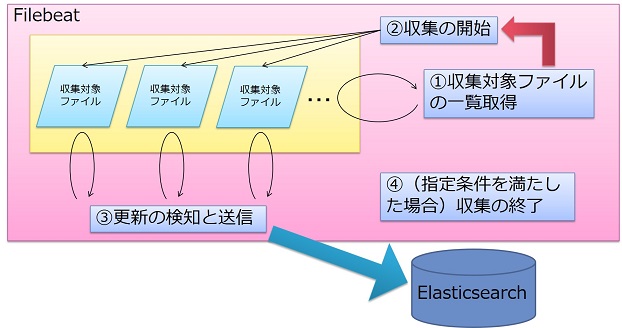
構成は以下のようになります。

環境、バージョン情報
※今回は、全て同一サーバ上で動かします。
| OS | CentOS 7.5 |
| Elastic Stack | 6.5.3 |
| Docker | 18.09 |
| Docker Compose | 1.23.1 |
Docker、Docker Composeはインストールしている前提とします。
Dockerのインストール方法については、
Docker入門(第二回)~Dockerセットアップ、コンテナ起動~ | さくらのナレッジ
を参照してください。
手順
監視対象コンテナを起動
今回は、監視対象として、RedmineのDockerコンテナを起動します。
任意のディレクトリにdocker-compose_redmine.ymlを作成します。
version: '3.1' services: redmine: image: redmine restart: always ports: - 3000:3000 environment: REDMINE_DB_MYSQL: db REDMINE_DB_PASSWORD: example db: image: mysql:5.7 restart: always environment: MYSQL_ROOT_PASSWORD: example MYSQL_DATABASE: redmine
Redmineのコンテナを起動します。
$ docker-compose -f docker-compose_redmine.yml up -d
Creating network "redmine_default" with the default driver
Creating redmine_db_1_79a9b94cfd42 ... done
Creating redmine_redmine_1_195c7e2fd8c7 ... done
$ docker-compose -f docker-compose_redmine.yml ps
Name Command State Ports
------------------------------------------------------------------------------------------------
redmine_db_1_36b65927def4 docker-entrypoint.sh mysqld Up 3306/tcp, 33060/tcp
redmine_redmine_1_870966ab277a /docker-entrypoint.sh rail ... Up 0.0.0.0:3000->3000/tcp
$
Elasticsearch、Kibanaのコンテナを起動
Elasticsearch、Kibanaについても公式のDockerイメージを利用して起動します。
任意のディレクトリに以下のようなdocker-compose_elk.ymlを作成します。
version: '2.2' services: elasticsearch: image: docker.elastic.co/elasticsearch/elasticsearch:6.5.3 container_name: elasticsearch environment: - cluster.name=docker-cluster - bootstrap.memory_lock=true - "ES_JAVA_OPTS=-Xms512m -Xmx512m" ulimits: memlock: soft: -1 hard: -1 ports: - 9200:9200 networks: - esnet kibana: image: docker.elastic.co/kibana/kibana:6.5.3 ports: - 5601:5601 networks: - esnet networks: esnet:
Elasticsearch起動のために「vm.max_map_count」を確認し、設定します。
まず、現状の値を確認します。
$ sudo sysctl -a | grep vm.max_map_count ・・・ vm.max_map_count = 65530
値が「262144」になっていない場合は、以下のコマンドで変更します。
(永続化する場合は、/etc/sysctl.confに設定します。)
$ sysctl -w vm.max_map_count=262144 vm.max_map_count = 262144
Elasticsearch、Kibanaのコンテナを起動します。
$ docker-compose -f docker-compose_elk.yml up -d
Creating network "elk_esnet" with the default driver
Creating elk_kibana_1_730c2b554976 ... done
Creating elasticsearch ... done
$ docker-compose -f docker-compose_elk.yml ps
Name Command State Ports
-----------------------------------------------------------------------------------------------------
elasticsearch /usr/local/bin/docker-entr ... Up 0.0.0.0:9200->9200/tcp, 9300/tcp
elk_kibana_1_d87486e7e64b /usr/local/bin/kibana-docker Up 0.0.0.0:5601->5601/tcp
$
Metricbeatのインストール、設定
監視対象のコンテナ情報を取得するために、Metricbeatをインストールします。
$ curl -L -O https://artifacts.elastic.co/downloads/beats/metricbeat/metricbeat-6.5.3-x86_64.rpm $ sudo rpm -vi metricbeat-6.5.3-x86_64.rpm
補足になりますが、Elasticsearch、Kibanaと、
Metricbeatを別サーバで動かすときは、以下の接続先(localhostの部分)の設定を変更します。
$ sudo vi /etc/metricbeat/metricbeat.yml setup.kibana: host: "localhost:5601" output.elasticsearch: hosts: ["localhost:9200"]
MetricbeatのDockerコンテナ用のモジュールを有効にします。
$ sudo metricbeat modules enable docker
Enabled docker
$ sudo vi /etc/metricbeat/modules.d/docker.yml
コメントアウトを外し、以下のように設定します。
(記述していない部分はデフォルトのままです。)
- module: docker
metricsets:
- container
- cpu
- diskio
- healthcheck
- info
- memory
- networkElasticsearchのIndex Templateを適用します。
$ sudo metricbeat setup --template -E output.logstash.enabled=false -E 'output.elasticsearch.hosts=["localhost:9200"]' Loaded index template
Kibanaのダッシュボード定義を作成します。
(テンプレートがあるのはうれしいですね。)
$ sudo metricbeat setup --dashboards Loading dashboards (Kibana must be running and reachable) Loaded dashboards
Metricbeatを起動し、確認します。
$ sudo systemctl start metricbeat $ sudo systemctl status metricbeat
これで、一通りの設定が完了です。
それでは、Kibanaの画面で確認してみましょう。
Kibanaダッシュボード画面
ブラウザで以下のURLにアクセスし、Kibanaの画面を開きます。
http://<KibanaサーバのIPアドレス>:5601
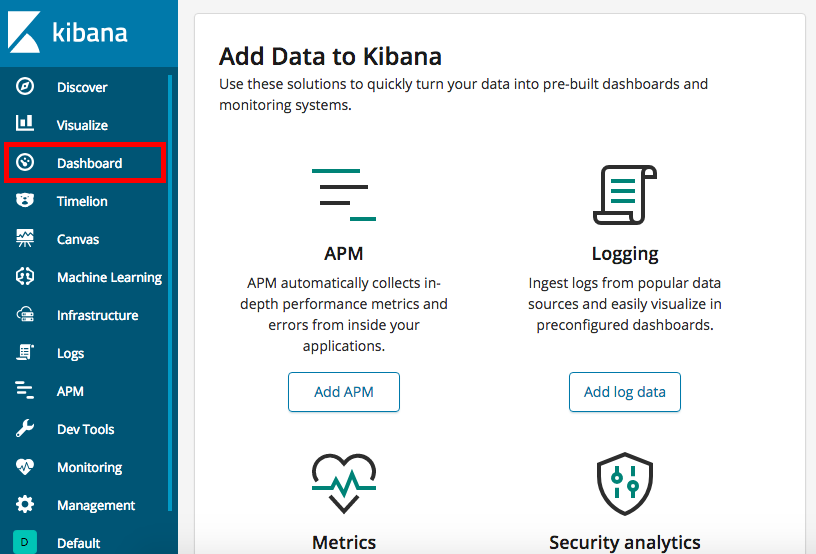
Kibanaのトップページ左のメニューから「Dashboard」をクリックします。

ダッシュボード一覧が表示されるので「[Metricbeat Docker] Overview」をクリックします。

以下のようなダッシュボードが表示されます。

監視対象用に起動しているRedmineコンテナ(redmine_redmine_1_dda7715e7770)やMySQLコンテナ(redmine_db_1_e54eba45c028)の監視ができています。
また、今回はElasticsearch、Kibanaもコンテナで起動しているので、それらも合わせて監視されています。
上図の赤丸部分で、MySQLコンテナのメモリ使用量が増えていることがパッと見てわかります。
このように、複数のコンテナが動いている環境で問題調査をする際に、このようなダッシュボードで切り分けが楽になりました。
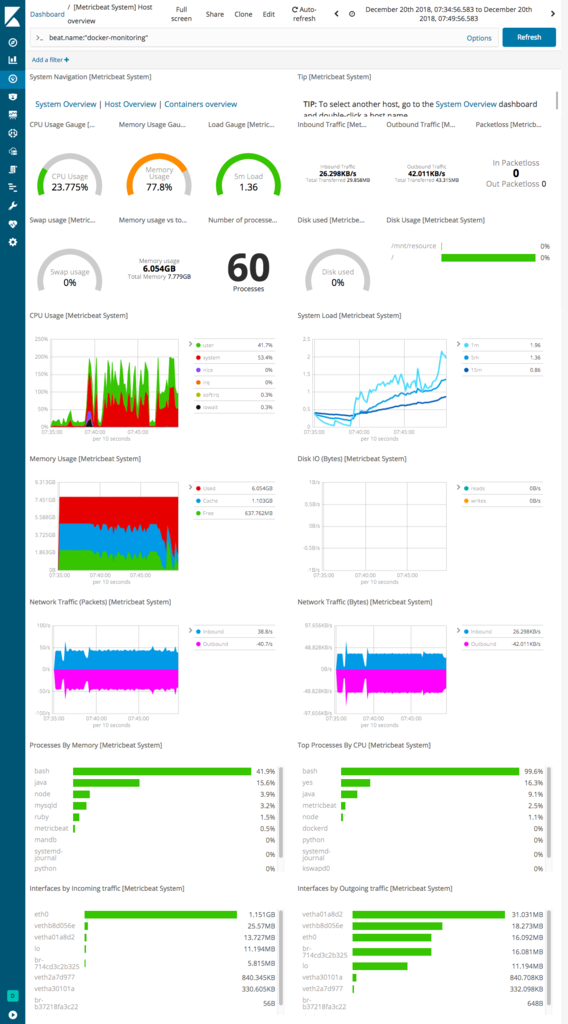
余談ですが、ダッシュボードの一覧で、「[Metricbeat System] Host overview」を選択すると、ホスト側の状態も確認できます。

まとめ
今回は、Elasticsearch、 Kibana、MetricbeatでDockerコンテナの監視を行ってみました。
MetricbeatのモジュールやKibanaダッシュボードのテンプレートなどが用意されているので、簡単に監視ダッシュボードが作れるのは良いですね。
ダッシュボードのカスタマイズなどもして、より使い勝手の良いダッシュボードにもしてみたいと思います。
それでは。
Acroquest Technologyでは、キャリア採用を行っています。
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- Elasticsearch等を使ったデータ収集/分析/可視化
- マイクロサービス、DevOps、最新のOSSを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
顧客のビジネスをインフラから加速するエンジニア募集! - Acroquest Technology株式会社のインフラエンジニア中途・インターンシップ・契約・委託の求人 - Wantedlywww.wantedly.com