こんにちは。
最近、Filebeatによるログ収集について興味を持ちつつ、
いろいろと調べながら使っているsawaです。
この記事は、Elastic stack (Elasticsearch) Advent Calendar 2018 - Qiitaの、13日目の記事になります。
はじめに
Elastic Stackを使ったログ収集を行うには、
Logstashを使う、Beatsシリーズを使うといった、選択肢があります。
本記事では、Filebeatを使う際に知っておくと良い設定を紹介したいと思います。
大量のログファイルを収集する際に陥りがちな問題
手元にある大量のファイルをElasticsearchにインデクシングする必要があり、Filebeatを使いました。
ひとまずFilebeatをデフォルト設定のまま使ったところ、うまく収集できず、Filebeatのログにこんな出力がされました。
A:
Harvester could not be started on new file: /var/log/foo_xxxx.log, Err: error setting up harvester: Harvester setup failed. Unexpected file opening error: Failed opening /var/log/foo_xxxx.log: open /var/log/foo_xxxx.log: too many open files
B:
Failed to connect to backoff(elasticsearch(http://localhost:9200)): Get http://localhost:9200: dial tcp [::1]:9200: socket: too many open files
Aはログファイルを開けない事象、BはElasticsearchへの接続が行えない事象を指しています。
例えば、3,000個のログファイルを読み込んでしばらくすると、オープンファイル数が1,000近くになることがFilebeatのログから分かりました。
それにより、OSのファイルディスクリプタのソフトリミットである1,024近くになっていたことが分かりました。
ファイルディスクリプタを使う数を減らしたいですね。
Filebeatにおける収集の仕組みと対策
対策するために、まず、Filebeatによる収集の仕組みを押さえます。
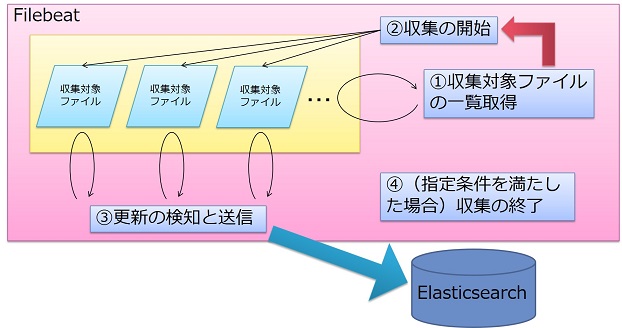
収集の仕組み
Filebeatは、以下の流れでログを収集します。

①収集対象ファイルの一覧取得
デフォルト10秒間隔で、タイムスタンプが新しいファイルを収集対象に入れます。
(一覧取得間隔はfilebeat.ymlの「scan_frequency」で変更可能)
一覧に入ったファイルは、②で収集開始します。
②収集の開始(ファイルハンドラの確保)
1ログファイルにつき1つずつのファイル収集のためのインスタンスが立ち上がります。
これを「ハーベスタ」といいます。
③更新の検知と送信
デフォルト1秒間隔で、新しい行が追加されていれば差分を外部に送信します。
(更新の検知間隔はfilebeat.ymlの「backoff」で変更可能)
④収集の終了(ファイルハンドラの解放)
filebeat.ymlで定義された条件を満たすと、ハーベスタによる収集が終了します。
上記の④で収集を終了(ファイルハンドラを解放する)条件の設定は以下のドキュメントで紹介されています。
Log input | Filebeat Reference [6.5] | Elastic
- 一定時間以上の更新が無い場合(filebeat.ymlの「close_inactive」で変更可能)
- ファイルが削除された場合
- ファイルがリネームされた場合
- ファイルがEOFに達した場合
- ファイルハンドラを作って一定時間が経過したら強制的に解放
これら設定は、ユースケースに応じて柔軟にカスタマイズが必要ですね。
Filebeatを利用する前にチェックしてみてください。
今回の場合は5分以上更新が無いログファイルなので、「一定時間以上の更新が無い場合」(close_inactive)の時間を短縮することでファイルディスクリプタの枯渇によるエラーの発生を抑えることができそうです。
(もちろん、OSの設定を変更するという手段もあります)
以下の条件を満たすログを収集する場合は、close_inactiveの短縮が有効と言えるでしょう。
- 更新頻度がさほど少ない
- サイズが小さめ
- 1,000以上ある大量の数のログが収集対象
「close_inactive」による対策
「close_inactive」を具体的に紹介します。
デフォルトは5m(5分間)で、単位に分(m)や秒(s)を指定可能です。
短くすることでより早くファイルハンドラが解放されるようになります。
ファイルハンドラが解放されることで、待ち状態の次のファイルが次々と読み込まれていきます。
ただし、短くし過ぎると、次に更新が掛かった後にファイルハンドラを再取得するまでのタイムラグが生じます。
(①で説明したscan_frequency分待つ必要があります)
今回の検証では、1mに短縮してみます。
close_inactive: 1m
今回はこれで解決できました。
この設定を先に知っておけば良かったですね。
最後に
Filebeatを使うために知っておけば良かった設定について紹介しました。
Filebeatを使う際に、こんな設定あったなと、思い出して、このページを見て頂ければ幸いです。
それではまた。
Acroquest Technologyでは、キャリア採用を行っています。
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- Elasticsearch等を使ったデータ収集/分析/可視化
- マイクロサービス、DevOps、最新のOSSを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
ユーザに最高の検索体験を提供したいエンジニアWanted! - Acroquest Technology株式会社のエンジニア中途・インターンシップの求人 - Wantedlywww.wantedly.com