今回は、jqPlotというJavaScriptのライブラリを紹介したいと思います。
jqPlotとは?
jqPlotとは、JavaScript上で線グラフや円グラフ、棒グラフといった
様々なグラフをcanvasを利用して描くためのライブラリです。
系列の表示の有無や色の変更といった基本的な操作から、
ズームやハイライトといったオプションも提供しているため、
リッチなUIでグラフを表現できることができます。
IE7、IE8、Firefox、Safari、Operaと幅広いブラウザをサポートしているので、
利用環境の制約も少ないです。
準備
まずは、jqPlotのページに行き、ダウンロードしてみましょう。
ヘッダ部のdownloadリンクを選択すると、
sample_jqplot1.zip ![]()
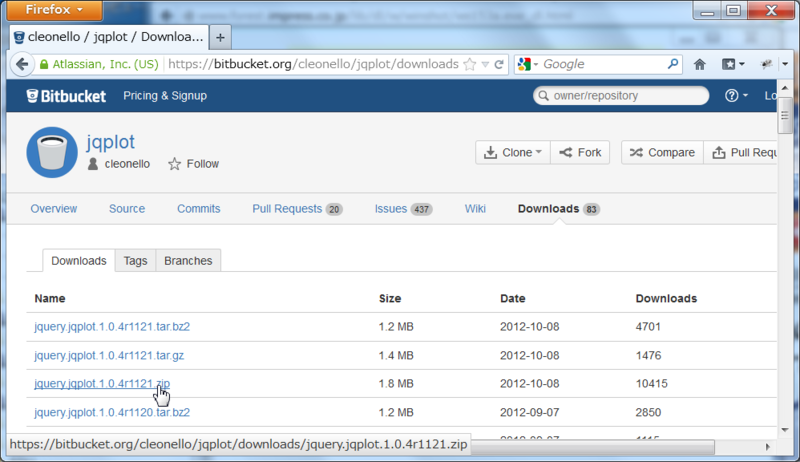
ダウンロードページに移動します。
ダウンロードしたいバージョンのファイルを落としてください。
ここでは、jquery.jqplot.1.0.4r1121.zipを選択します。
次に、ダウンロードしたファイルを解凍します。
解凍すると、色々なファイルが現れます。
「jquery.jqplot.min.css」と「jquery.jqplot.min.js」があれば、
動作はしますが、機能に制限がつくため、
plugins以下のフォルダも合わせてコピーしておきましょう。
最後に、HTML上でコピーしたファイルを読み込めば、準備は完了です。
jQuery,jQuery-UI を前提としているため、
こちらも忘れずに読み込んでください。
<link rel="stylesheet" href="lib/jqPlot/jquery.jqplot.min.css" type="text/css" media="all"> <script type="text/javascript" src="lib/jqPlot/jquery.jqplot.min.js"></script>
それでは早速グラフを描いてみよう。
それでは、早速グラフを描いてみましょう。
まずは、グラフを描画する領域を作成します。
<div id="lineChart"></div>
次に、グラフのデータとオプションを定義します。
グラフの定義は配列形式で定義します。
var graphData = [
[3,7,9,1,4,6,8,2,5],
[4,8,6,3,6,3,5,7,9]
];
オプションについては様々ありますが、ここではタイトルを設定します。
var options = {
title : '折れ線グラフ'
};
最後に、グラフの描画処理を実行します。
var plot = $.jqplot('lineChart', graphData, options);
jqPlotメソッドの引数は以下のとおりです。
- 第一引数:描画領域のID
- 第二引数:グラフデータ
- 第三引数:オプション
これだけで、下図のようなグラフが完成します。
グラフをカスタマイズする
先ほどは1次元のデータを表示しましたが、
時刻と値の2次元のデータを表示してみます。
var graphData = [[["01:00", 2.0], ["02:00", 2.1], ["03:00", 0.5], ["04:00", -0.2], ["05:00", -0.1], ["06:00", 0.3], ["07:00", -0.5], ["08:00", -0.7], ["09:00", -2.5], ["10:00", -2.5], ["11:00", -1.8], ["12:00", -1.5], ["13:00", -0.7], ["14:00", -0.6], ["15:00", 0.0], ["16:00", 2.0], ["17:00", 3.3], ["18:00", 3.9], ["19:00", 3.7], ["20:00", 3.7], ["21:00", 3.5], ["22:00", 2.8], ["23:00", 1.9], ["24:00", 1.8]], [["01:00", 8.4], ["02:00", 7.9], ["03:00", 7.6], ["04:00", 7.5], ["05:00", 7.6], ["06:00", 7.5], ["07:00", 7.5], ["08:00", 7.9], ["09:00", 8.6], ["10:00", 9.5], ["11:00", 9.8], ["12:00", 10.3], ["13:00", 10.9], ["14:00", 11.1], ["15:00", 10.9], ["16:00", 11.0], ["17:00", 11.4], ["18:00", 12.3], ["19:00", 12.2], ["20:00", 12.3], ["21:00", 12.5], ["22:00", 13.0], ["23:00", 13.2], ["24:00", 13.5]]];
時刻を座標に表示するためには、DateAxisRendererを使用します。
DateAxisRendererのプラグインを読み込みます。
<script type="text/javascript" src="lib/jqPlot/plugins/jqplot.dateAxisRenderer.min.js"></script>
次に、軸の設定を行います。
X軸を日時形式にするので、axes の xasis というオプションを変更します。
以下に従い、rendererの設定と、フォーマッタの設定を行います。
表示範囲については、設定がなくても、それなりに表示されますが、
表示範囲が広すぎたり、表示間隔が中途半端だったりするため、
min(最小値), max(最大値), tickInterval(表示間隔) といった
オプションを設定することをお勧めします。
var options = {
title : '気温の変化',
axes : {
xaxis : {
label : '時刻',
renderer : $.jqplot.DateAxisRenderer,
tickOptions : {
formatString : '%H:%M'
}
min : '00:00',
tickInterval : '1 hour' // メモリ間隔は1h
},
yaxis : {
label : '気温(℃)'
}
}
};
フォーマットの詳細は、本家サイトのDateAxisRendererを参照してください。
ここでは「%H:%M」を設定しているため、「時:分」というフォーマットになります。
次にラベルを設定します。
ラベルについてもオプションで定義します。
var labels = [{label:"札幌"}, {label:"千葉"}];
var options = {
series:labels,
legend : {
show : true,
location: 'ne' // 右上に表示
},
// 以下、省略
これで、グラフは完成です。
ズームやハイライトを行う
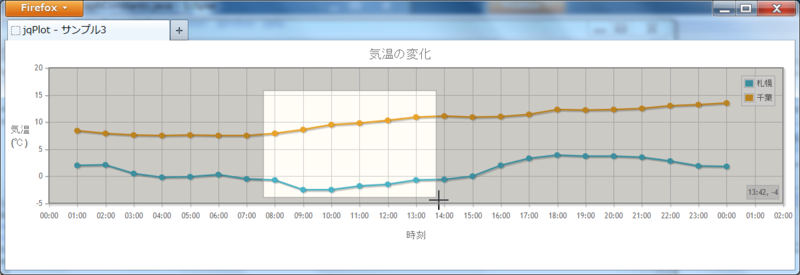
ズームしたり、カーソルを当てるとハイライトするグラフを作成します。
ズーム機能を利用するためには、cursorオプションを利用します。
cursorを利用するためには、プラグインの「jqplot.cursor.min.js」を読み込む必要があります。
<script type="text/javascript" src="lib/jqPlot/plugins/jqplot.cursor.min.js"></script>
あとは、cursorオプションの設定をするだけです。
var options = {
cursor:{
show: true,
zoom: true
},
// 以下、省略
これで、ズームは完成です。
なお、ズームしたグラフはダブルクリックで、元に戻ります。
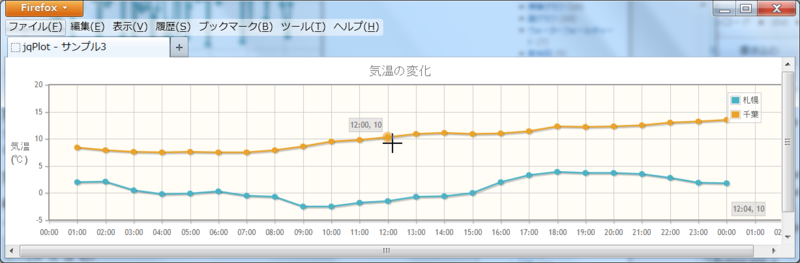
次に、カーソルを当てたときに、プロットをハイライトさせてみましょう。
ハイライト機能を利用するためには、highlighterオプションを利用します。
highlighterオプションを利用するためには、プラグインの「jqplot.highlighter.min.js」を読み込む必要があります。
<script type="text/javascript" src="lib/jqPlot/plugins/jqplot.highlighter.min.js"></script>
あとは、highlighterオプションの設定をするだけです。
ハイライト時の円の大きさは、sizeAdjustの値により、変更可能です。
var options = {
highlighter:{
show: true,
sizeAdjust: 7.5 // ハイライト時の円の大きさ
},
// 以下、省略
作成したグラフのサンプルは、sample_jqplot1.zip ![]() からダウンロードできます。
からダウンロードできます。
最後に
今回は折れ線グラフを中心に説明しましたが、
jqPlotにはまだまだ便利な機能が豊富にあります。
今後は、棒グラフや円グラフについても、説明していきたいと思います。