こんにちは。
先日「elasticの新プロダクト「Beats」シリーズに震える!」
を投稿したPlNOKlOです!
AcroquestではENdoSnipeBVDというサービスで経営の可視化を行っており、
私も2年目ながら可視化のお手伝いをさせてもらっています。
今回、とあるお客様から、
「稼働率を表現したい」という要望をいただきました。
見たいグラフを打ち合わせした結果、
線グラフとエリアグラフを同時に表示する必要がでてきました。
ですがご存知の通り、Kibanaでは
線グラフなら線グラフ、エリアグラフならエリアグラフと、
一つのグラフしか出力できないんです。
ではどうするか・・・
JavaOne2015に登壇し、
私のボスでもある、
@cero_t さんに相談したところ、
「試しにTimelion使ってみたら?」
とアドバイスをもらいました。
Timelion・・・?
Timelionとはなんぞや??
調べたところ、Timelionは「タイムライン」と読み、
完全に独立したデータソースを1つのインターフェイスに集約します。
このインターフェイスは、データの取得、時系列の結合、変換、視覚化を
まとめたシンプルな1行の式言語で駆動します。
Timelionの式はすべてデータソース関数で始まり、
例えば、.elasticsearch(*)(短縮形は.es(*))のように表記します。
1つの図に2つのグラフを組み合わせる場合は、グラフをカンマで区切ることで表示できるようなんです。
ほう。
なるほど。
Timelionは独自の関数を用いることで、
グラフを組み合わせて表示できるものなんですね。
それでは早速触ってみましょう!
Timelionで触ってみた
今回稼働率ということで、
昨年の稼働時間を比較するグラフを作成します。
昨年の稼働時間が20%増えた時間を赤のエリアグラフ、
10%増えた部分を黄色のエリアグラフ、
10%減った部分を青色のエリアグラフ、
そして今年の稼働時間を緑の線グラフとして
表示してみましょう。

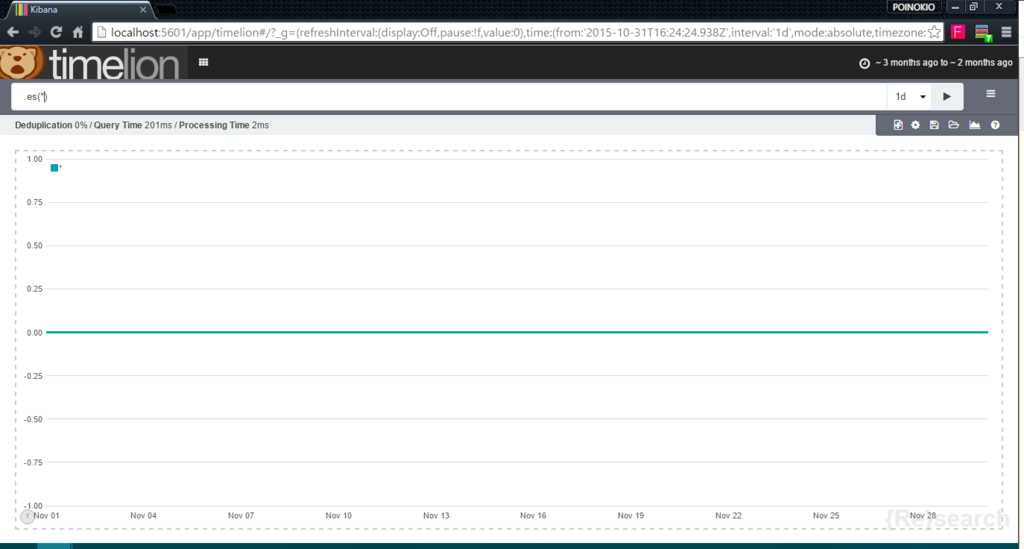
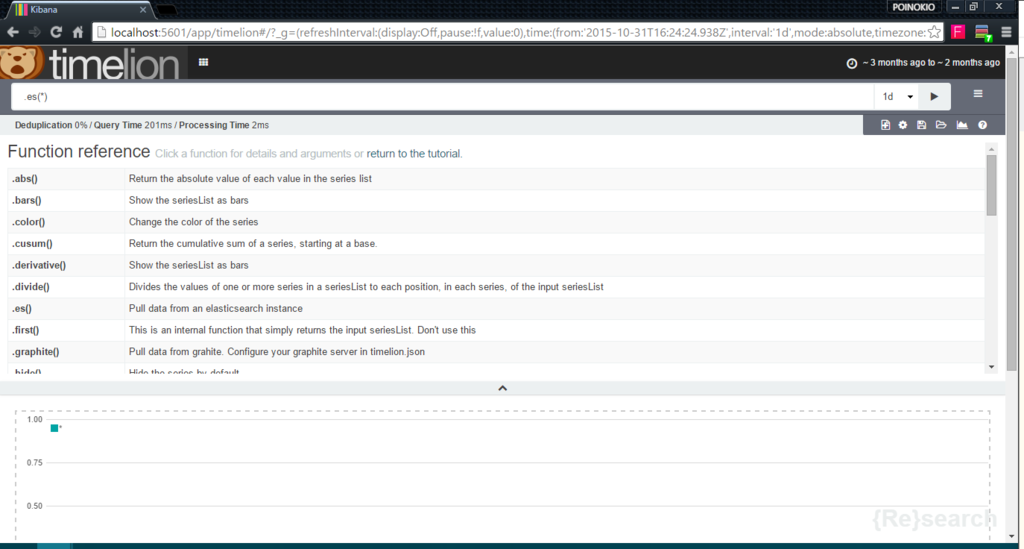
Timelionはこういった感じです。
上にあるウインドウで関数を書いてグラフを作成します。
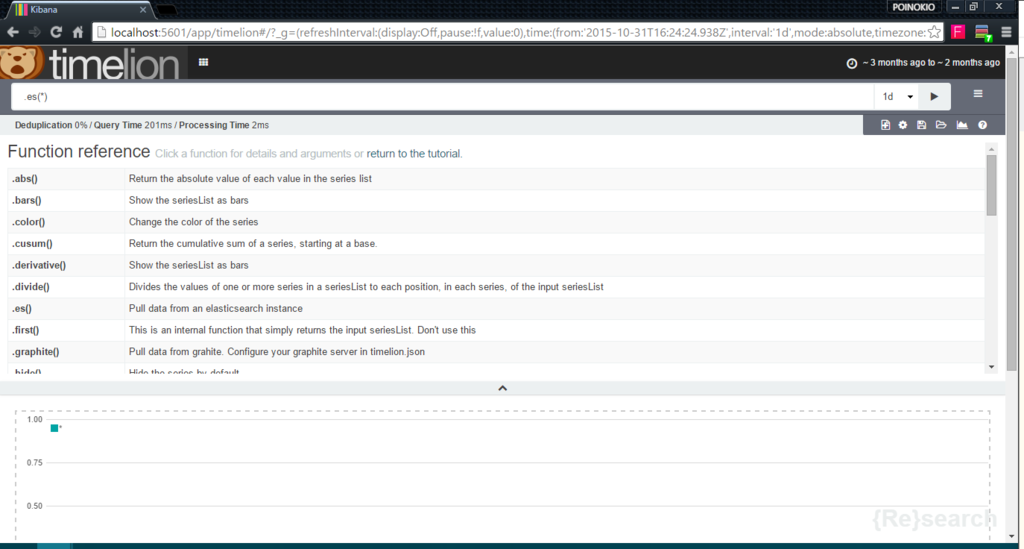
使用できる関数はヘルプから見ることができます。

デフォルトで書いてある「.es(*)」は
elasticsearchのインスタンスからデータを取得するという関数です。
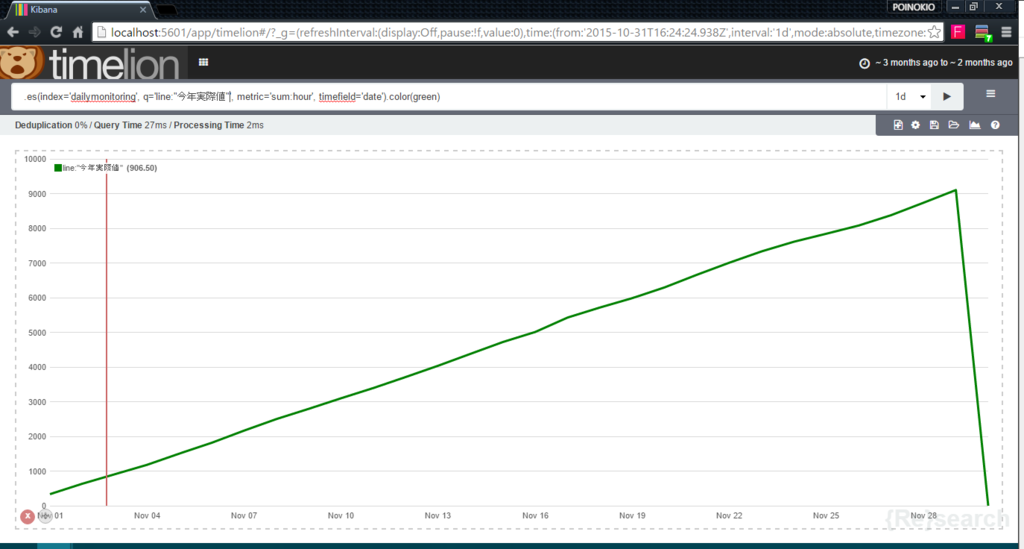
ではまずは今年の稼働時間の線グラフを作成してみましょう。
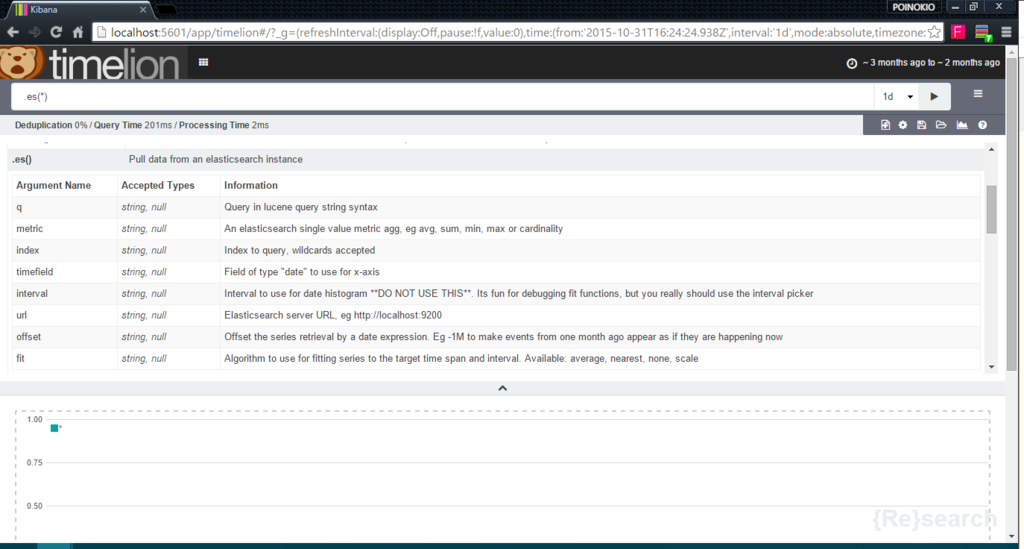
es関数の中で使用できるのはこちらです。

"index"でindexを指定し、
"q"でQueryを指定し、
"metric"で縦軸の計算方法を指定し、
"timefield"で横軸の時間を指定し、
esの後に"color"関数を加えることで色を指定することができるようですね。
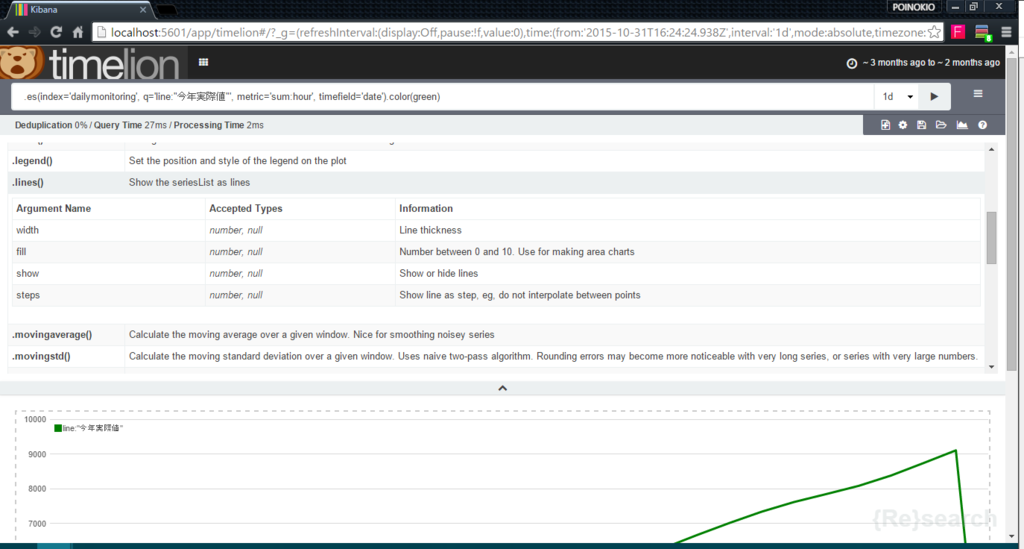
これらを用いて書いたのがこちら。
.es(index='dailymonitoring', q='line:"今年実際値"', metric='sum:hour', timefield='date').color(green)
表示してみると・・・

おおおおおおおおおおおおおおおおおおおおお!!!!!!!!!
簡単ですね!簡単すぎて吼えてしまいますね!!
この調子で次は赤のエリアグラフを出してみましょう!!
それでは同じ要領で.esを書いてみると、
.es(index='dailymonitoring', q='line:"20%増"', metric='sum:hour', timefield='date').color(red)
このようになります。
しかしこのままでは折れ線のままになってしまいます。
なので、ヘルプを見てみましょう。
グラフの形を指定する関数は
".lines"と".bars"の二つが用意されています。
・・・・ん?あれ??
エリアは???
・・・NOOOOOOOOOOOOOOOOOOOOOOOOOOOOO!!!
そう!そうなんです!
エリアグラフを表現できる関数がないんです!!
思わず夜空にライオンのごとく雄叫びです!!
夜空ノムコウ!らいおんハート!!
「Timelionはまだ開発中だからな・・・」
「諦めよう・・・」
なんて弱気な私が囁いてきました。
だがそこに割って入ったのが強気な私!
「諦めないで!」と、囁いてきたのは、そうです。
強気な私というか、あれですね。
石鹸のCMの時の真矢みきさんですね。
私の心の中にいる真矢みきさんでした。
元気が出てきました。
私には宝塚出身のスターがバックについていてくれると思うと
心強くなってきました!
きっと夜空に吼えたのも心の中の真矢みきさんです!
深夜を迎えておりますがこの勢いに乗って他の関数も見てみましょう!!
es関数をもう一度見てみましょう。

やはりこの中にはありませんね。
では、エリアグラフは折れ線の下を塗っているグラフなので、
次はlines関数を見てみましょう。

お。
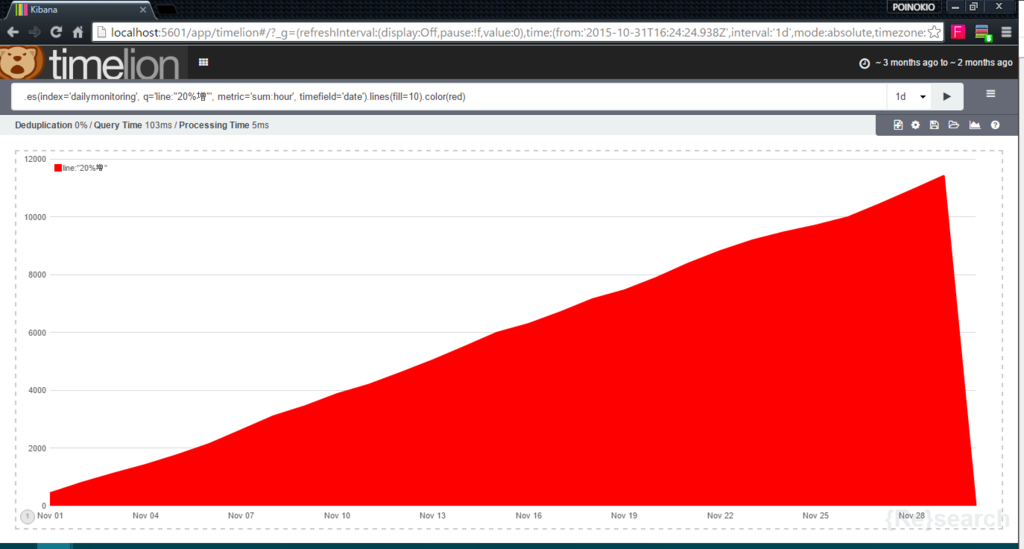
fill : Number between 0 and 10. Use for making area charts
これ怪しいですね。使ってみましょう!
.es(index='dailymonitoring', q='line:"20%増"', metric='sum:hour', timefield='date').lines(fill=10).color(red)
こちらを表示すると・・・

おーー!!!!
できました!!!!!
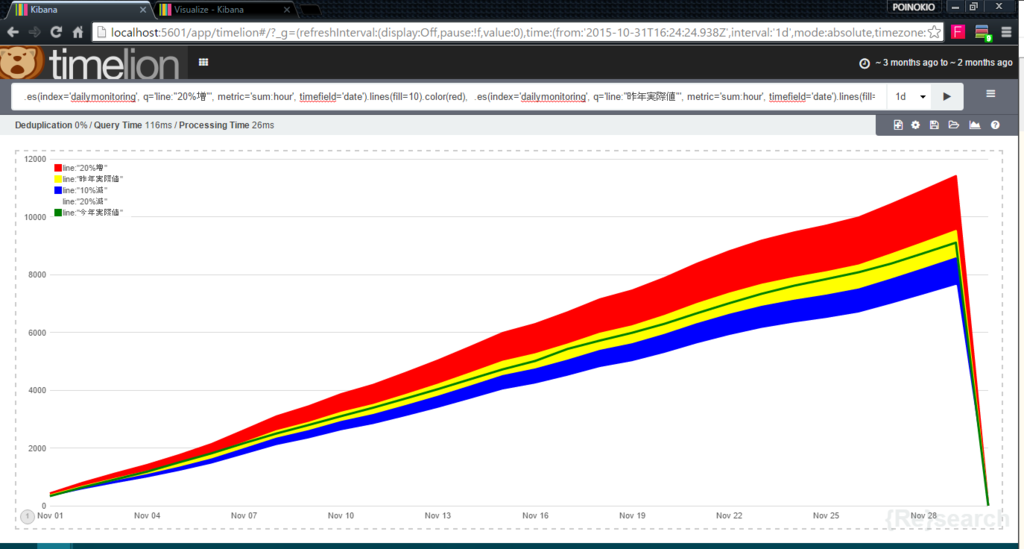
それではすべての線を合わせてみると・・・

ぅおおおおおおおおおおおおおおおおおおお!!!!!!!!!!!!!!!!!
完成しました!!!
全ては真矢みきさんのおかげです!!!!!
というわけでTimelionだけに吼えまくりでしたが、
エリアグラフと線グラフは、
両方ともlines関数を駆使して出力することで
表示できました!
裏トーク
実は裏では他にもいろいろ試して苦労したことがあるんです。
例えば、グラフのタイトルを出したくても出せなかったり、
Timelionで作成したグラフの説明をするために、
Kibanaのdashboardでvisualizationと一緒に出そうとしても出せなかったり、
表示する期間を保存したくても保存できなかったりと、
なかなかやりたいことができず苦戦しました。
ということで、
Timelionの発展期待しております!(笑)
Acroquest Technologyでは、キャリア採用を行っています。
- 日頃勉強している成果を、AWS、Hadoop、Storm、NoSQL、SpringBoot、HTML5/CSS3/JavaScriptといった最新の技術を使ったプロジェクトで発揮したい。
- 社会貢献性の高いプロジェクトに提案からリリースまで携わりたい。
- 書籍・雑誌等の執筆や対外的な勉強会の開催を通した技術の発信や、社内勉強会での技術情報共有により、技術的に成長したい。
- OSSの開発に携わりたい。
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
データ分析で国内に新規市場を生み出す新サービス開発者WANTED! - Acroquest Technology株式会社の新卒・インターンシップ - Wantedlywww.wantedly.com