こんにちは、しょこたんです。
先日から引き続きの記事です。
今日は、jqGridのVersion4.0の機能を紹介します。
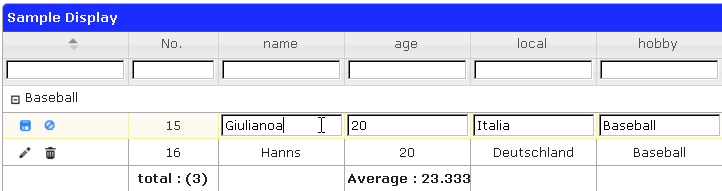
1.editボタンを行ごとに定義できるように!
Version4.0で追加された一つの機能に、
cellに対してのeditボタンを行ごとに追加する機能が
追加されていたので紹介します。
定義は、colModelに一列以下の設定を加えるだけです。
colModelSettings = {
{name:"edit",index:"edit",width:100,align:"center",classes:"edit_class",
formatter:'actions',formatoptions:{keys:true}}
}formatter:'actions'を設定するだけで動作することができますが、
formatoptions:{keys:true}を設定は調査中・・・。
ちなみに、SAStrutsを用いた場合の例を載せておきます。
var settings = { data:date, datatype : "local", editurl : "edit", //メソッド名を記述。 colNames : colNames, colModel : colModelSettings, rowNum : 10, rowList : [1, 10, 20], caption : "Sample Display", height : 300, width : 700, pager : 'pager1', shrinkToFit : false, viewrecords: true, grouping:true, groupingView : { groupField : ['hobby'], groupSummary : [true] } } $("#sample1").jqGrid(settings);
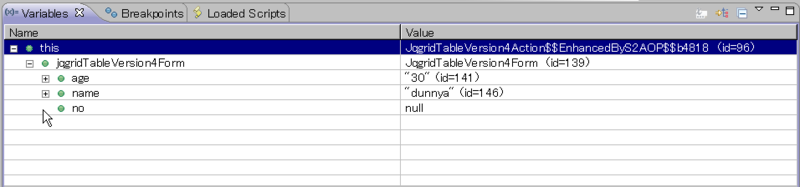
この設定でActionに以下を記述。
//Actionの設定 public class JqgridTableVersion4Action { public JqgridTableVersion4Action(){} @Resource @ActionForm public JqgridTableVersion4Form jqgridTableVersion4Form; @Execute(validator=false) public String index() { return "jqgridTableVersion4.jsp"; } @Execute(validator=false) public String edit() { return "jqgridTableVersion4.jsp"; } } //ActionFormの設定 public class JqgridTableVersion4Form { public JqgridTableVersion4Form(){} public String no; public String name; public String age; }
すると、saveボタンを押下した時に、
通信を自動で行い、値をサーバー側に渡してくれます。
ちなみに、editable:trueとした列しかサーバー側に値が送られないので、
行を特定するidを持つ列を
{name:"no",index:"no",width:70,align:"center",classes:"no_class",editable:true,hidden:true},
のように宣言しておくと、editされないうえに、サーバー側にidが送られるため、
DBの変更など容易にできます。
2.colspan対応で列を結合
いままで列の結合を自前で行っていましたが、
colModel属性に追加することができるようになりました。
colModel:[ { name:'id', key : true, index:'id', width:55, cellattr: function(rowId, value, rowObject, colModel, arrData) { return ' colspan=2'; }, formatter : function(value, options, rData){ return "Invoce: "+value + " - "+rData['name']; } }, {name:'name', index:'name', width:100, cellattr: function(rowId, value, rowObject, colModel, arrData) { return " style=display:none; "; } }
cellの属性を変えることができるようですね。
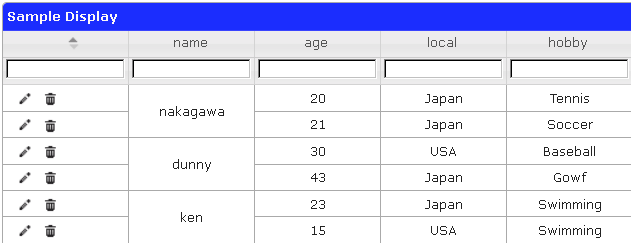
ちなみに、行の結合も試してみました。
//colModelの結合を行う列に対して設定を行う。 {name:"name",index:"name",width:100,align:"center",classes:"name_class",cellattr:function(rowId, value, rowObject, colModel, arrData){ var odd = rowId % 2; if (odd){ return ' rowspan=2'; } else { return " style=display:none; "; } }}
同じ列のデータを取得し、
同じ値なら、結合するなんてことも可能ですね。
はやく知っておけばよかった(><)
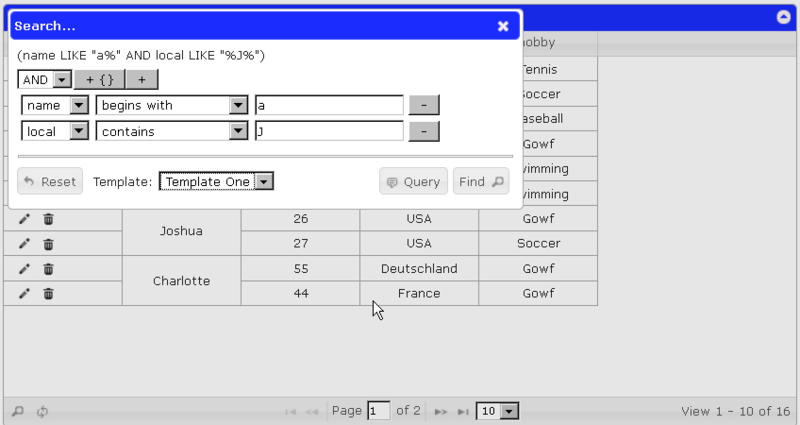
3.複数検索条件(動的生成)
ローカルでの検索やfilterが充実している
jqGridですが、
検索機能がさらに充実しました。
それは、
1.複数条件による検索。しかも自由に組み合わせ可能
2.検索条件のテンプレートを置いておける。
です。
まずは、1から。
複数条件検索を行うための追加分は簡単です。
footerの条件指定に以下の文を加えるだけです。
jQuery("#grid").jqGrid('navGrid','#footer', {edit:false,add:false,del:false}, {}, {}, {}, {multipleSearch:true, multipleGroup:true} //複数検索条件追加文 );
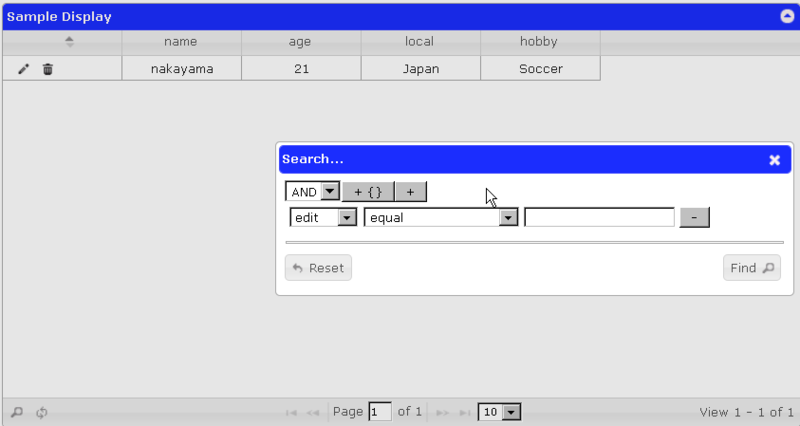
すると、

検索条件を追加して検索します。

のように複数検索ができるようになります。
簡単便利ですね。
次は2。
テンプレートをあらかじめ作っておき、
セットすることで、検索条件をテンプレート化して
再利用することができます。
まずは、テンプレートの定義から。
var template1 = { "groupOp": "AND", "rules": [ { "field": "name", "op": "bw", "data": "a" }, { "field": "local", "op": "cn", "data": "J" } ] };
fieldに検索したい列名。
opに検索条件
dataに初期値を入れます。
そのうえで先ほども利用したfooter定義に次の文をのせます。
jQuery("#grid").jqGrid('navGrid','#footer', {edit:false,add:false,del:false}, {}, {}, {}, { multipleSearch:true, multipleGroup:true, showQuery: true, // set the names of the template "tmplNames" : ["Template One", "Template Two"], //フィルター名 // set the template contents "tmplFilters": [template1, template2]} //filterの変数名 );
すると、

のように検索条件テンプレートを使うことができます。
このように実装せずとも高度な機能が使えるように
なったわけですね。
ぜひテーブルを使うときには、
jqGrid試してみてください。
では!