5/9にWGPが公開となりました。
ネット上でもいくつか取り上げてもらいました。
とはいっても、そもそもWGPはどうやって使えばいいの?
という方がたくさんだと思うので、このT3ブログでは、WGP Ver0.1の使い方について、
説明したいと思います。
ダウンロード
まずはWGPの入手方法から。
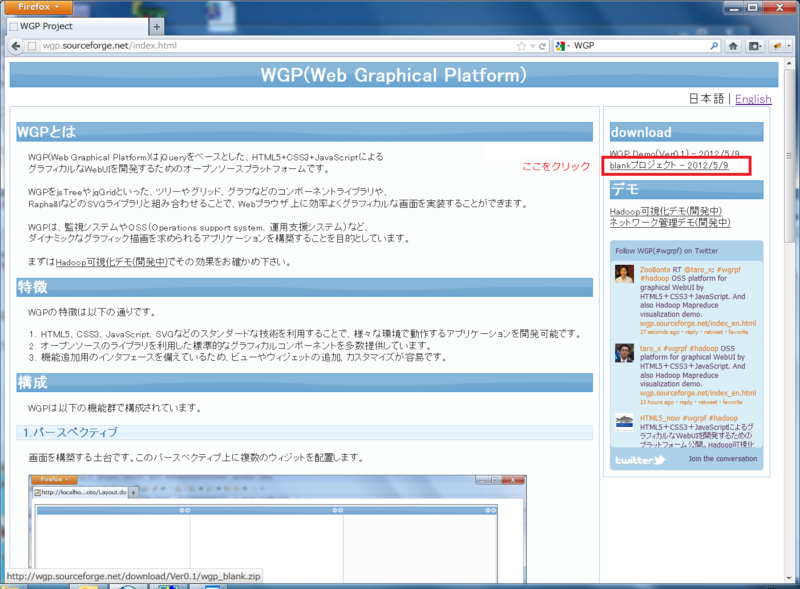
WGPの公式サイトに移動してください。
URLはhttp://wgp.sourceforge.netです。
トップページ右上のdownloadから媒体をダウンロードできます。
今回は、blankプロジェクトを選択して、blankプロジェクトをダウンロードしてください。
「wgp_blank.zip」というファイルがダウンロードできると思います。
事前準備
ダウンロードした「wgp_blank.zip」を展開してください。
_blankというフォルダが作成されると思います。
WGPのブランクプロジェクトは現状、Strutsのブランクプロジェクトとなっていますが、
今回は画面のみを実装するので、WebContent以下のみを使います。
準備はこれだけです。
それでは、使い方を説明します。
インポート
まずは、htmlファイルを作ります。
今回は、「wgp_layout.html」とします。
次に、CSSのインポート。
ライブラリの中では、jQuery-uiとjeegoocontextは必須。
jqGridは任意です。
<link rel="stylesheet" href="./lib/jQuery/css/jquery-ui-1.8.19.custom.css" type="text/css" media="all"> <link rel="stylesheet" href="./lib/jqGrid/css/ui.jqgrid.css" type="text/css" media="all"> <!-- ここは任意 --> <link rel="stylesheet" type="text/css" media="screen" href="./lib/jeegoocontext/skins/cm_default/style.css" /> <link rel="stylesheet" href="./css/wgp.css" type="text/css" media="all">
次に、javascriptのインポート。
ライブラリの中では、jQuery、jQuery-ui、jeegoocontextは必須。
raphael、dygraphs、flot、jsTree、jqGridは、使用するときにインポートしてください。
<!-- jQuery --> <script type="text/javascript" src="./lib/jQuery/js/jquery-1.7.1.min.js"></script> <!-- jQuery-ui --> <script type="text/javascript" src="./lib/jQuery/js/jquery-ui-1.8.19.custom.min.js"></script> <!-- jeegoocontext --> <script type="text/javascript" src="./lib/jeegoocontext/jquery.jeegoocontext.min.js"></script>
最後に、WGPのベースとなるScriptをインポートします。
<!-- WGP:common --> <script type="text/javascript" src="./js/common/dto/contextMenu.js"></script> <script type="text/javascript" src="./js/common/dto/wgpDomDto.js"></script> <script type="text/javaScript" src="./js/constant/wgpConstants.js"></script> <script type="text/javascript" src="./js/constant/wgpStyleClassConstants.js"></script> <script type="text/javascript" src="./js/common/contextMenuCreator.js"></script> <script type="text/javascript" src="./js/common/common_wpg.js"></script> <script type="text/javascript" src="./js/common/wgpDomCreator.js"></script> <!-- WGP:Menu --> <script type="text/javascript" src="./js/bar/barItem.js"></script> <script type="text/javascript" src="./js/bar/bar.js"></script> <script type="text/javascript" src="./js/bar/item/windowBarItem.js"></script> <script type="text/javascript" src="./js/bar/item/helpBarItem.js"></script> <script type="text/javascript" src="./js/bar/item/saveIconItem.js"></script> <script type="text/javascript" src="./js/bar/kinds/menuBar.js"></script> <script type="text/javascript" src="./js/bar/kinds/toolBar.js"></script> <script type="text/javascript" src="./js/bar/manager/barCreator.js"></script> <script type="text/javascript" src="./js/bar/manager/barManager.js"></script> <!-- WGP:icon --> <script type="text/javascript" src="./js/icon/divIcon.js"></script> <!-- WGP:Widget --> <script type="text/javascript" src="./js/widget/manager/widgetContextMenuManager.js"></script> <script type="text/javascript" src="./js/widget/widget.js"></script> <script type="text/javascript" src="./js/widget/manager/widgetCreator.js"></script> <script type="text/javascript" src="./js/widget/manager/widgetManager.js"></script> <!-- WGP:Window --> <script type="text/javascript" src="./js/window/divWindow.js"></script> <script type="text/javascript" src="./js/window/manager/divWindowCreator.js"></script> <script type="text/javascript" src="./js/window/manager/divWindowManager.js"></script> <script type="text/javascript" src="./js/perspactive/perspactiveTableViewArea.js"></script> <script type="text/javascript" src="./js/perspactive/perspactiveTable.js"></script> <script type="text/javascript" src="./js/perspactive/perspactiveTableCreator.js"></script> <script type="text/javascript" src="./js/perspactive/perspactiveTableManager.js"></script> <script type="text/javascript" src="./js/wgp.js"></script>
現状、インポートするファイルが多くなってしまっていますが、
この辺りは今後整理したいですね。
レイアウト
WGPではまず、パースペクティブと呼ばれる画面の土台を構築します。
パースペクティブを作るためには、HTMLで土台となるdivタグを作成ます。
idをつけてください。今回は「persArea」とします。
<div id="persArea"></div>
このdivタグに対して、JavaScript上でビューを構築します。
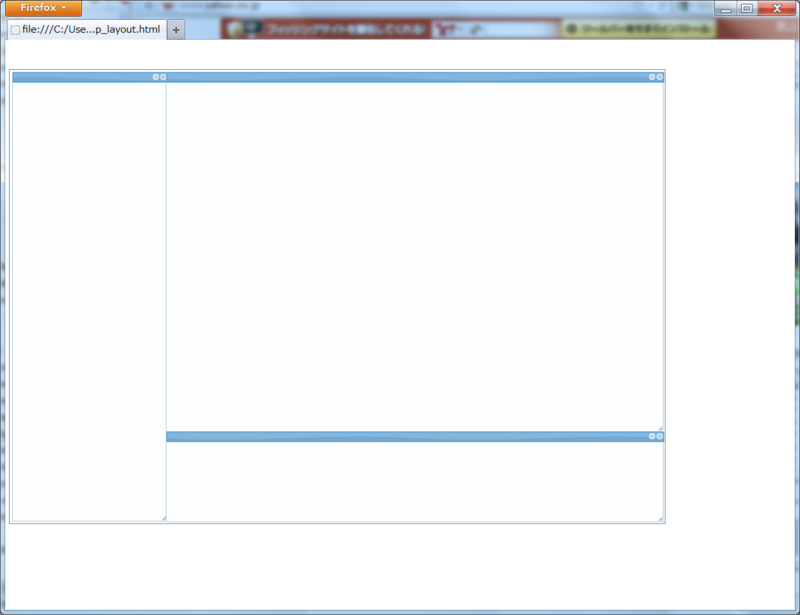
図のようなレイアウトを作成してみます。
まずは、ビューを構築する領域を示すオブジェクトを作成します。
scriptタグの中で、以下を記述してください。
var viewArea1 = new perspactiveTableViewArea(); var viewArea2 = new perspactiveTableViewArea(); var viewArea3 = new perspactiveTableViewArea();
perspactiveTableViewAreaが領域の基となるオブジェクトです。
次に、ビューに大きさを与えます。
横幅はwidth、縦幅はheightを設定してください。
また、rowspan,colspanを指定することで、ビューを結合できます。
// ビュー1 viewArea1.width = 300; viewArea1.height = 875; viewArea1.rowspan = 2; // ビュー2 viewArea2.width = 968; viewArea2.height = 700; // ビュー3 viewArea3.width = 968; viewArea3.height = 175;
最後に作成したビューを配列に設定し、perspactiveTableManageのinitializePerspactiveTableを呼びます。
引数には、パースペクティブを示すdivタグのIDとビューの配列を渡します。
var table = [ [viewArea1, viewArea2] ,[viewArea3] ]; var persManager = new perspactiveTableManager(); persManager.initializePerspactiveTable("persArea", table);
これで、レイアウトの作成は完了です。
単に枠組みができるだけでなく、各ビューの外枠にマウスカーソルを当てると、
ビューの大きさが変更できます。
また、ビュー右上のアイコンで、
最小化・最大化、非表示ができます。
メニュー
次に、メニューを作成します。
先ほどと同様に、メニューとなるdivタグを作ります。
パースペクティブの直前に定義します。
<div id="menuBar_" style="width:1280px; height:20px;"></div>
このdivタグに対して、JavaScript上でメニューを構築します。
今度は、barManagerオブジェクトを作成し、addBarメソッドを呼んでください。
引数には、メニューを作成するオブジェクト名とdivタグのIDを指定します。
// メニューバーの生成 var barManager_ = new barManager(); barManager_.addBar("menuBar", "menuBar_");
あとは、menuBarオブジェクトを定義すれば完成です。
以下のようにbarオブジェクトを継承したオブジェクトを作成します。
var menuBar = function(){
// メニューバーのID
this.bar_name = "menuBar";
// メニューバーに対して適用するスタイルクラス
this.bar_class = [ wgpStyleClassConstants.BAR_AREA, wgpStyleClassConstants.MENU_BAR_AREA];
// メニューバー内に表示する内容
this.bar_item = {
"helpBarItem" : new helpBarItem()
};
// メニューバー内に表示する内容に対して適用するスタイルクラス
this.bar_item_class =
[ wgpStyleClassConstants.BAR_ITEM_AREA, wgpStyleClassConstants.MENU_BAR_ITEM_AREA ];
};
menuBar.prototype = new bar();
bar_nameはIDに使用されます。(正確にはbar_name + メニュー番号がIDです。)
bar_classとbar_item_classはおまじないと思ってください。
bar_itemの定義を増やすことにより、メニューバーにメニューを増やす事ができます。
今回はヘルプメニューを作ります。
それでは、helpBarItemを作ります。
以下のようにbarItemオブジェクトを継承したオブジェクトを作成します。
function helpBarItem(){
// 要素の名称
this.bar_item_name = "help_bar";
// 要素のタイトル
this.bar_item_title = "Help";
// 要素の属性
this.bar_item_attributes = {};
// 要素のスタイルクラス
this.bar_item_class = [];
// 要素のスタイル属性
this.bar_item_styles = {};
}
helpBarItem.prototype = new barItem();
bar_item_titleを変更すれば、メニューのタイトルを変えられます。
また、bar_item_attributesで属性を、bar_item_classでクラスが指定できます。
次に、メニューの詳細を作ります。
メニューはsetEventFunction内で作ります。
/** バー要素にイベントを設定する。 */ helpBarItem.prototype.setEventFunction = function(){ // クリックされた際に表示するコンテキストメニューを設定する。 var contextMenu0 = new contextMenu("homePage", "Home Page"); var contextMenuArray = [ contextMenu0]; // コンテキストメニューを初期化 contextMenuCreator.initializeContextMenu(this.bar_item_name, contextMenuArray); // クリック時に表示するコンテキストメニューを生成 var option = { event : "click" ,openBelowContext : true ,onSelect : function(event, target){ if(event.currentTarget.id == "homePage"){ document.location = "http://wgp.sourceforge.net"; } } }; contextMenuCreator.createContextMenu(null, this.bar_item_name, option); };
contextMenuオブジェクトを作成し、
contextMenuCreatorのinitializeContextMenuメソッドを呼びます。
メニューを複数作りたい場合は、contextMenuArray を指定すれば作れます。
最後にcontextMenuCreatorのcreateContextMenuを呼べば、画面にメニューが表示できます。
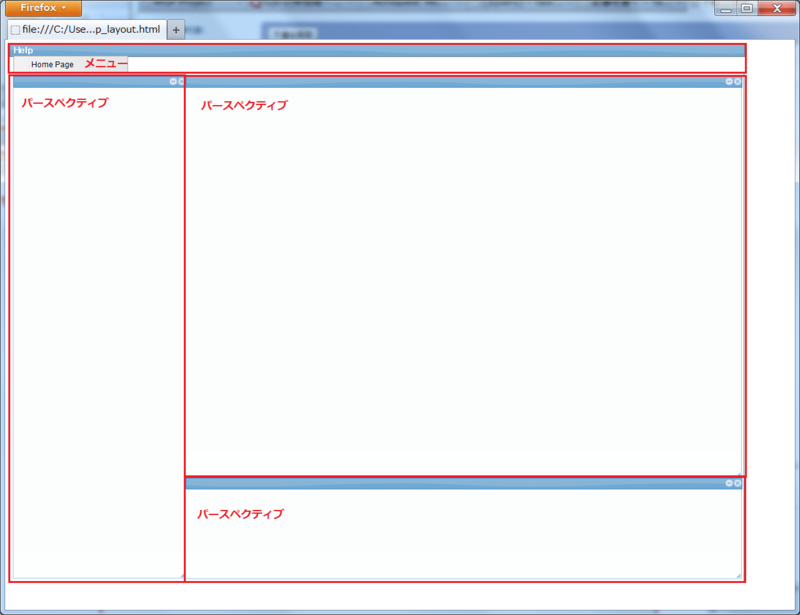
これで図のような画面が完成です。
Home Pageというメニューを押せば、WGPの公式サイトに遷移します。
今回作成したものについては、こちらからダウンロードできます。
wgp_layout.zip ![]()
今後は、WGP上でツリーやグリッドを表示させる方法や、
デモのようにブラウザ上でリッチな画面を作成する方法について、説明したいと思います。