この記事は Elastic Stack (Elasticsearch) Advent Calendar18日目の記事です。
こんにちは、Elastic認定アナリストのshiroiです。
前回のブログでは、「Elasticsearch」からCustom Mapを読み込む方法について紹介しました。
参考:
acro-engineer.hatenablog.com
おさらいをすると、KibanaでCustom Mapを読み込む場合には、以下の2つの方法があります。
- 「Elasticsearch」からCustom Mapを読み込む
- 「GeoServer」からCustom Mapを読み込む
第二弾では、「GeoServer」からCustom Mapを読み込む方法を紹介します。
Geoserverとは
GeoServerは、地理情報を編集し、地図情報を配信することが可能なOSSです。
このGeoServerを使えば、XML形式でスタイル設定をすることで、複数の地図に対して、
デザインを統一することや、 拡大縮小に合わせて、表示するラベルの制御を行うことが可能です。
注意点として、ブラウザが直接GeoServerと通信して地図情報を読み込む仕様であるため、
不特定多数の人が利用するにはGeoServerを一般公開する必要があります。
どちらかというとイントラネットでの利用に向いています。
利用したい環境に合わせて、以下のサイトから構築用のファイルをダウンロードできます。
GeoServer:https://geoserver.org/
今回書かないこと
以下の内容は、対象外とします。
- Shapeファイルの作り方
- GeoJSONの作り方
- GeoServerに地図データ(Shapeファイル)を登録する方法の詳細
- 登録した地図データにデザインを適用する方法の詳細
GeoJSONとは、位置情報とその位置についてのラベル情報や形状(点や矩形など)情報を持ったJSONです。
GeoServerでShapeファイルを登録する方法と地図データにデザインを適用する方法は、以下のドキュメントを参照ください。
Shapeファイルを登録:
https://docs.geoserver.org/latest/en/user/gettingstarted/shapefile-quickstart/index.html
地図データにデザインを適用:
https://docs.geoserver.org/latest/en/user/styling/index.html#styling
実際に試してみる
今回も、コワーキングスペースの可視化を想定し、1週間の平均利用時間を可視化します。
インデックスは以下です。
インデックス名:room-availability-weekly-yyyy-MM-dd
| フィールド名 | 概要 |
|---|---|
| room_name | ルーム名 |
| use_count | ルームの利用回数 |
| use_date | ルームの利用日時 |
| use_hours | ルームの利用時間 |
GeoServerに登録した地図をKibana Mapsに登録
GeoServer構築には以下のDockerイメージを利用しました。
https://hub.docker.com/r/kartoza/geoserver
GeoServerに、前回のブログで記載した時と同じShapeファイルを登録します。
以下3つの独自の地図を表示できるようにします。
- 部屋の枠と床の部分
- 机と椅子
- ルーム名
GeoServerを使用した場合、Powerpointのオブジェクトのグループ化のように、レイヤーをグループ化することができます。
ここでは、「部屋の枠と床の部分」と「机と椅子」のレイヤーグループを作成しました。
GeoServerでレイヤーグループを設定:
https://docs.geoserver.org/latest/en/user/data/webadmin/layergroups.html
また、GeoServerでXML形式のスタイルを設定することで、地図の各レイヤーごとに色を塗ることができます。
GeoServerに登録後、Kibana Maps画面の「Add layer」を選択し、「Web Maps Service」を選択します。

Kibana Mapsの「Web Maps Service」を使用する場合、以下のようなURLを指定することで、GeoServerに登録した地図のレイヤーを呼び出すことができます。
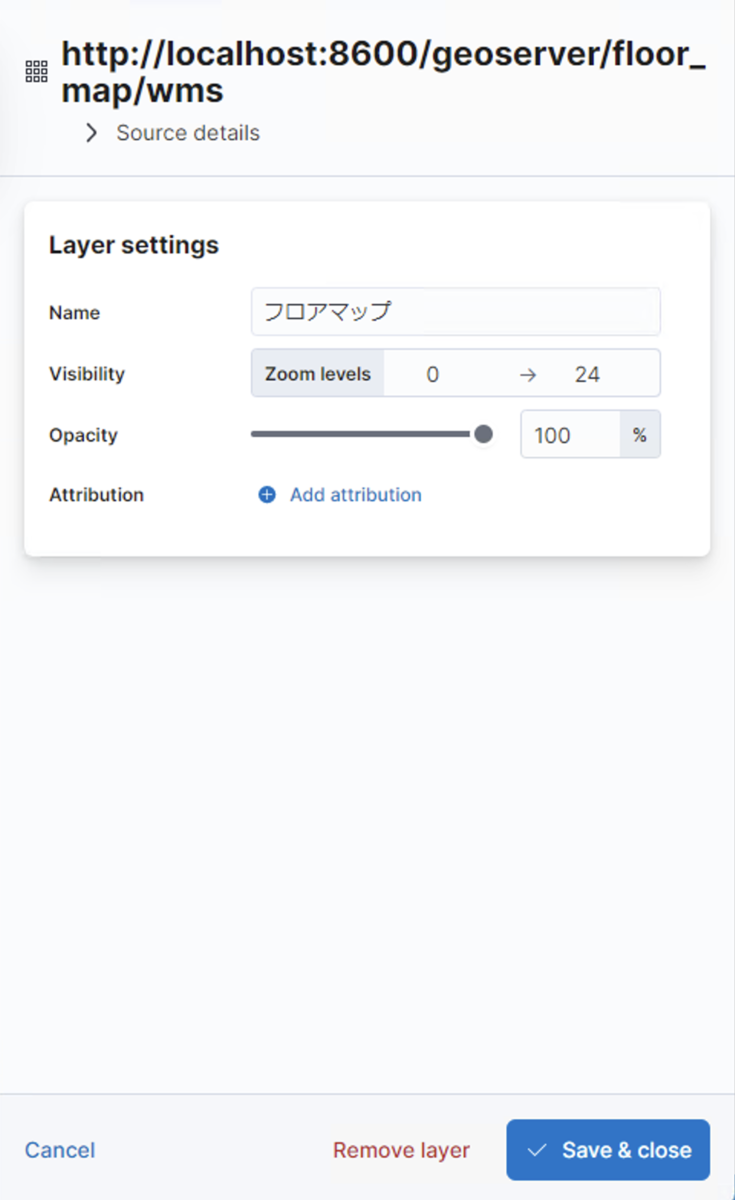
http://localhost:8600/geoserver/{登録した地図の名前}/wms「Web Maps Service」を選択後、以下のような画面となるので、使用したい地図のURLを入力します。

「Load capabilities」をクリックすると、GeoServerに登録した地図のレイヤーを選択することができます。
まずは、GeoServerで事前にレイヤーをグループ化した、コワーキングスペースの「部屋の枠と床の部分」と「机と椅子」を表示するためのレイヤーを登録します。

レイヤー名を入力し、設定を保存します。

これで地図部分は完成です。
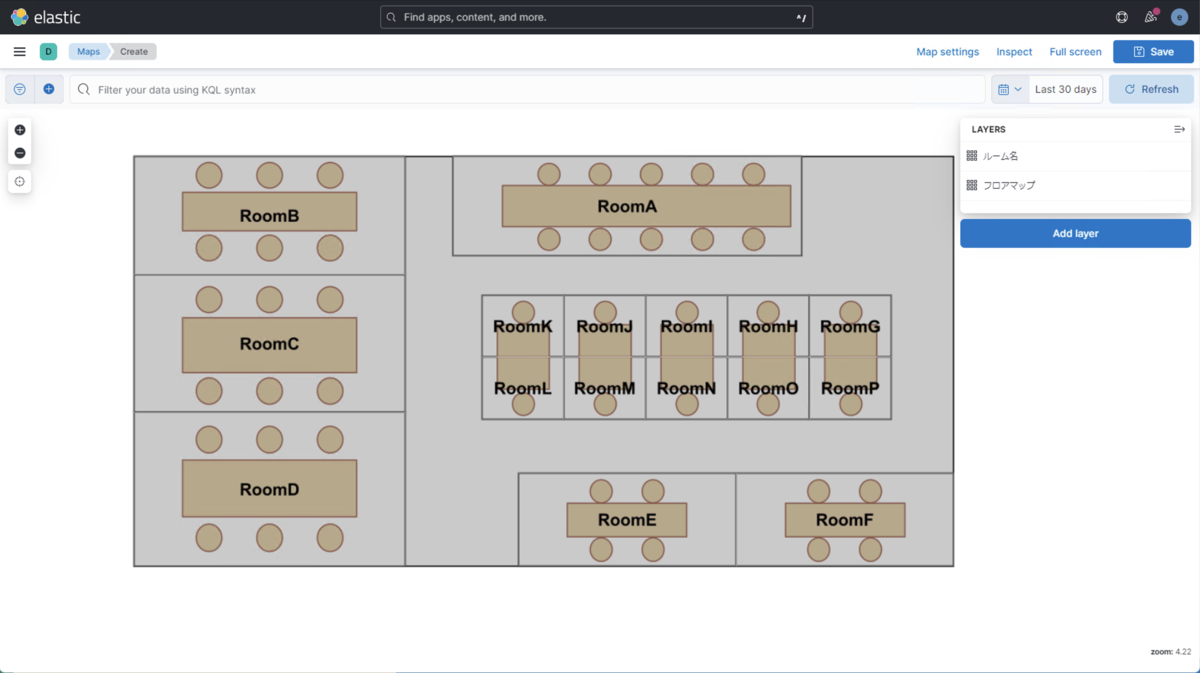
ルーム名が一番上に表示されるようにする必要があるため、ルーム名を表示するレイヤーを同じ操作で登録します。
登録後、以下のような地図になります。

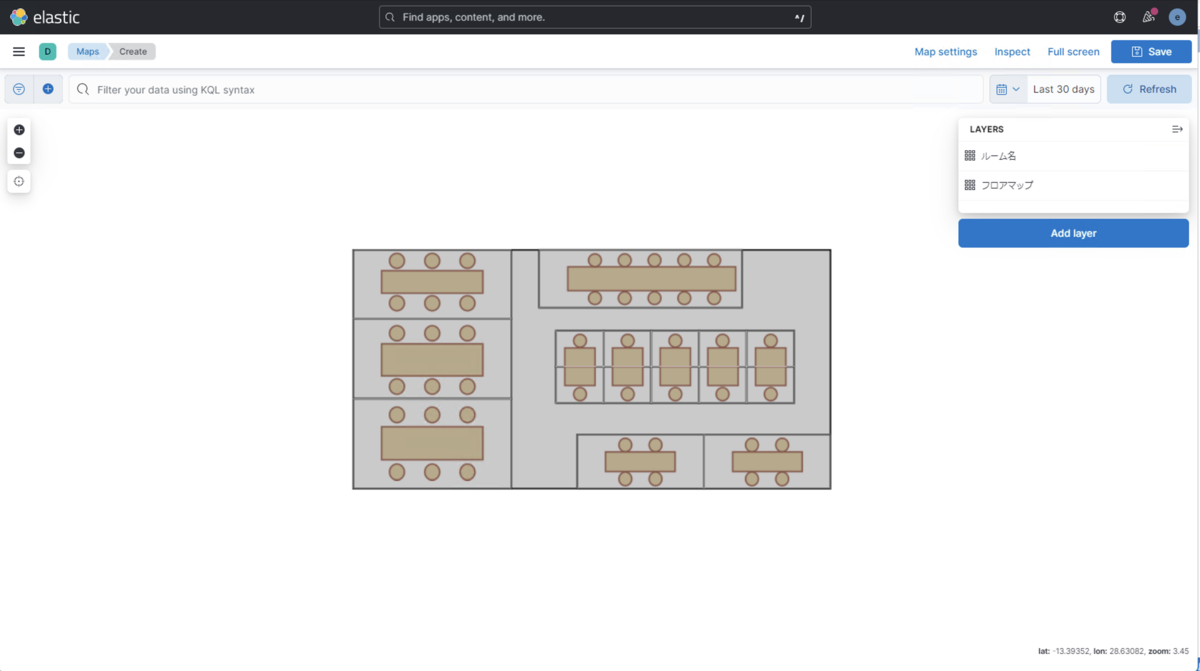
GeoServerでスタイルを設定することで、地図が拡大されたらラベルを表示し、地図が縮小されたらラベルを非表示にすることができます。

このスタイルを有効活用することで、Google Mapsのように、地図の表示を制御していくことができます。
以下は、ラベルの表示/非表示を設定する場合のスタイル(XML)の一例です。
<?xml version="1.0" encoding="ISO-8859-1"?> <StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <NamedLayer> <Name>room name</Name> <UserStyle> <Title>room name style</Title> <FeatureTypeStyle> <!-- ポリゴンサイズに合わせて、四角が塗られないように透明色をセット --> <Rule> <PolygonSymbolizer> <Fill> <CssParameter name="fill">#F9F9F9</CssParameter> <CssParameter name="fill-opacity">0</CssParameter> </Fill> <Stroke> <CssParameter name="stroke">#EFEFEF</CssParameter> <CssParameter name="stroke-width">0</CssParameter> </Stroke> </PolygonSymbolizer> </Rule> <!-- ズームレベルが3以上4未満の場合は、ラベルをfont size:10で表示。 --> <Rule> <Name>Medium</Name> <MinScaleDenominator>20000000</MinScaleDenominator> <MaxScaleDenominator>30000000</MaxScaleDenominator> <TextSymbolizer> <Label> <ogc:PropertyName>room_name</ogc:PropertyName> </Label> <Font> <CssParameter name="font-family">Arial</CssParameter> <CssParameter name="font-style">normal</CssParameter> <CssParameter name="font-weight">bold</CssParameter> <CssParameter name="font-size">10</CssParameter> </Font> <LabelPlacement> <PointPlacement> <AnchorPoint> <AnchorPointX>0.5</AnchorPointX> <AnchorPointY>0.5</AnchorPointY> </AnchorPoint> </PointPlacement> </LabelPlacement> <VendorOption name="partials">true</VendorOption> <VendorOption name="polygonAlign">ortho</VendorOption> </TextSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
GeoServerを利用した地図のスタイル設定の詳細は、以下を参照してください。
地図データにデザインを適用:
https://docs.geoserver.org/latest/en/user/styling/index.html#styling
ドキュメントを登録
Kibana MapsからGeoJSONを一度登録すると、登録したデータをindexとして参照することができます。
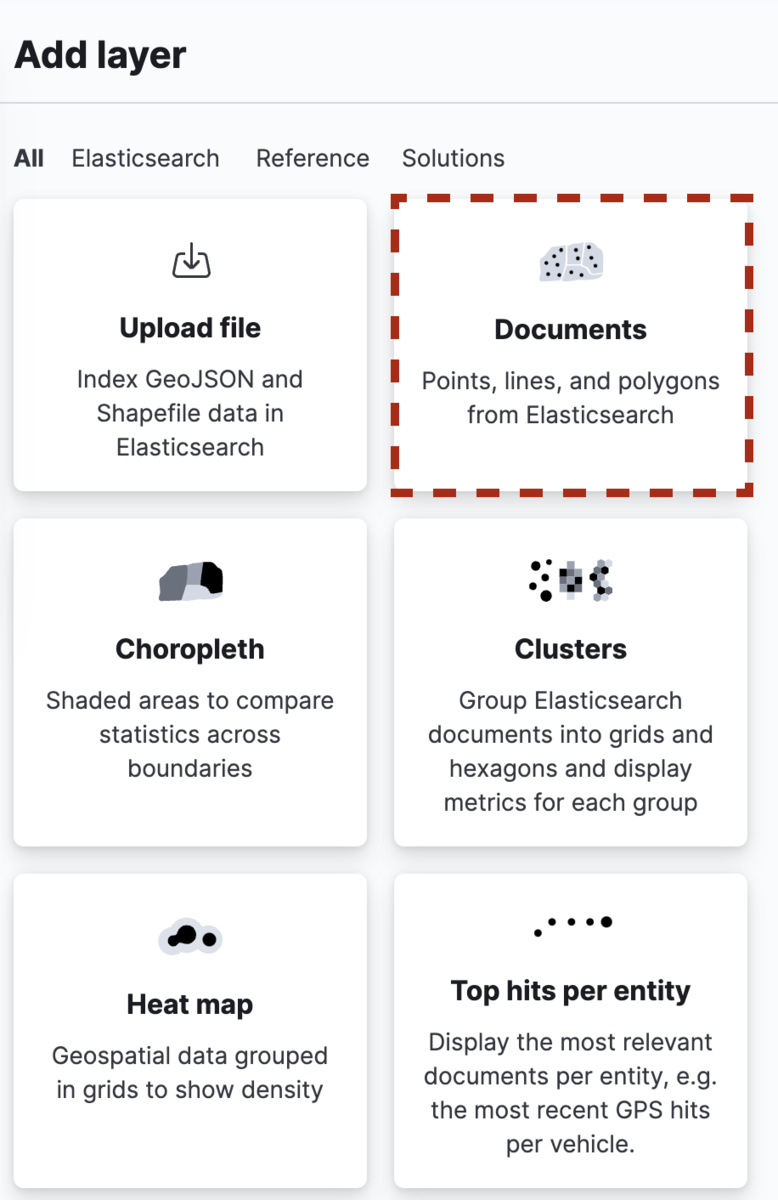
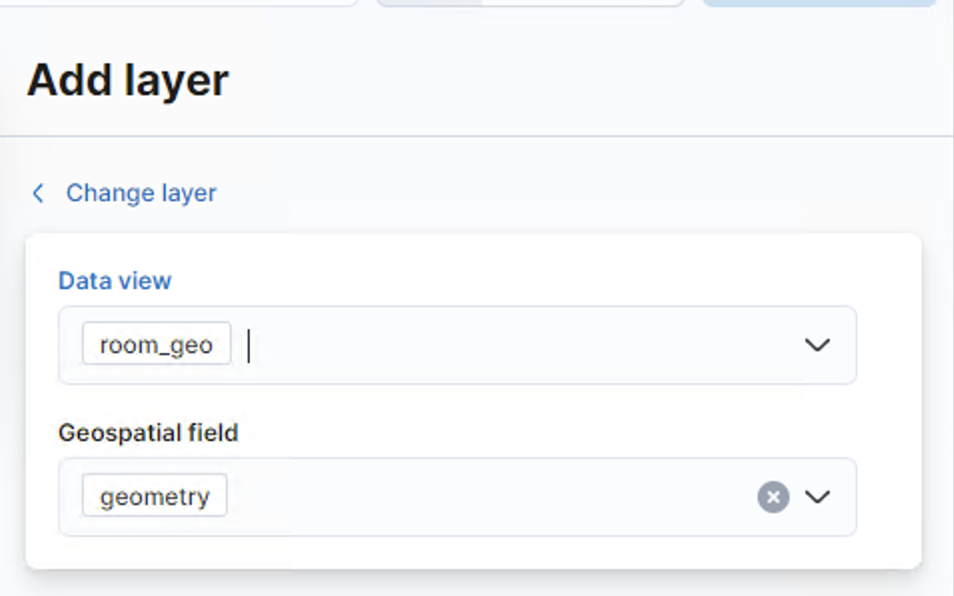
「Add Layer」から「Documents」を選択し、前回登録したindex(GeoJSONデータ)を呼び出します。


レイヤー名や不透明度を設定します。
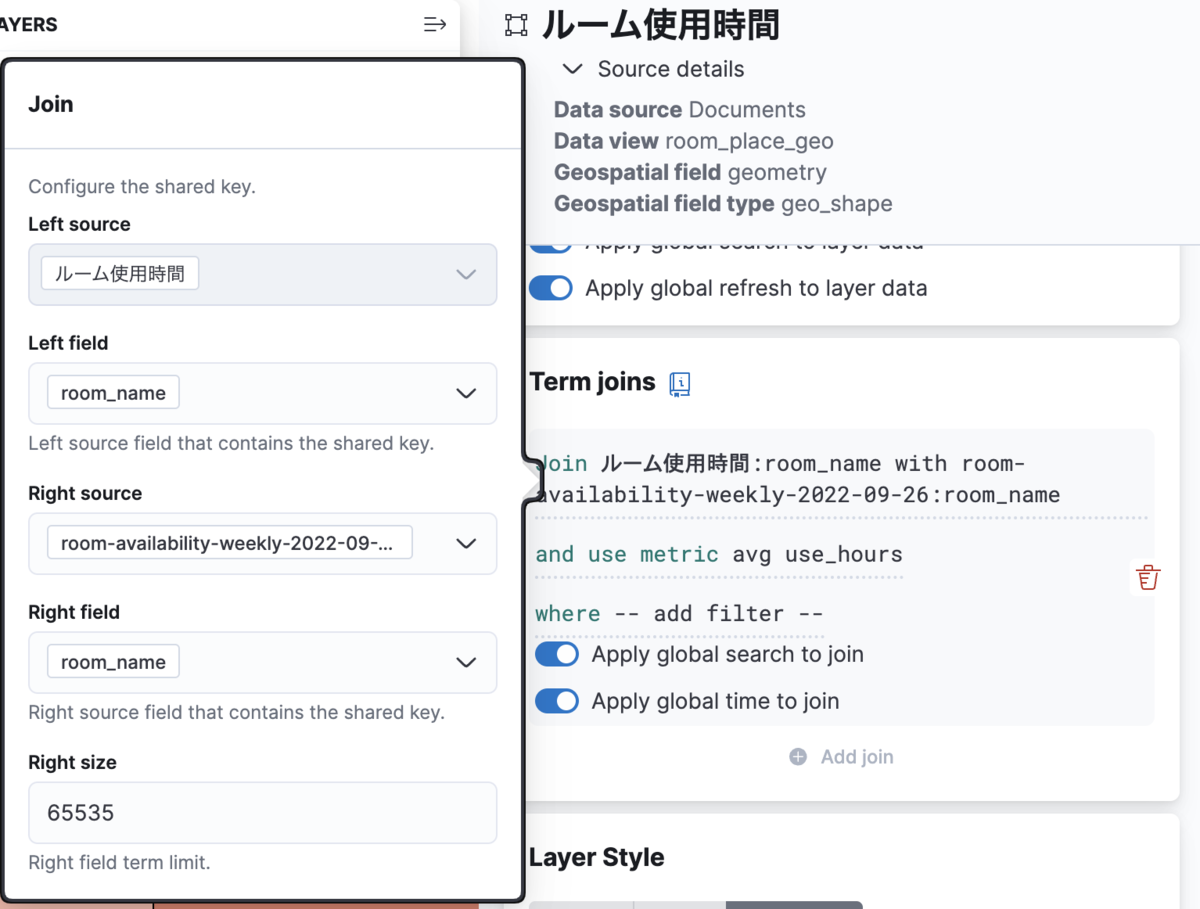
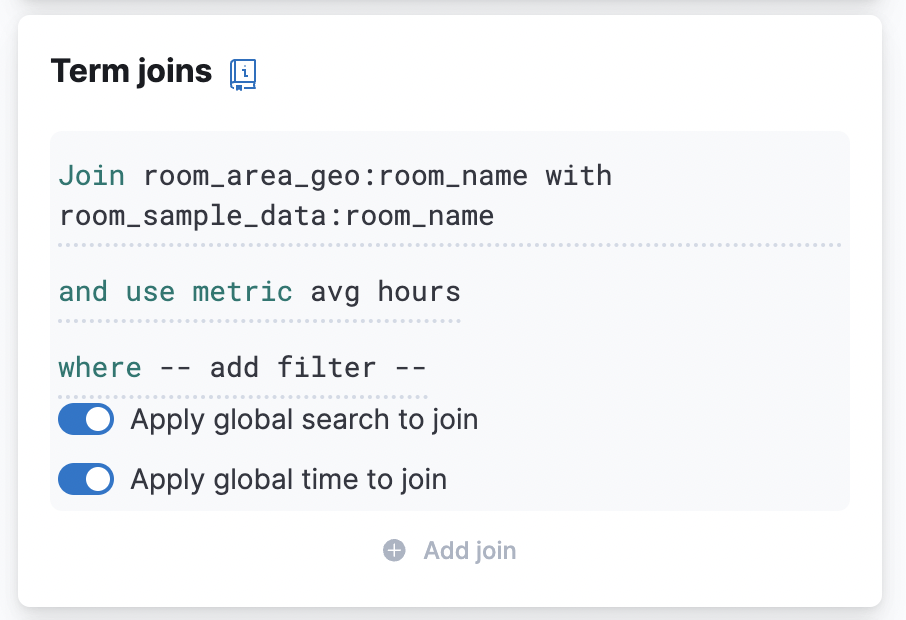
Terms joinsで登録したドキュメントで指定されたエリアをデータの値別に色が塗られるようにします。


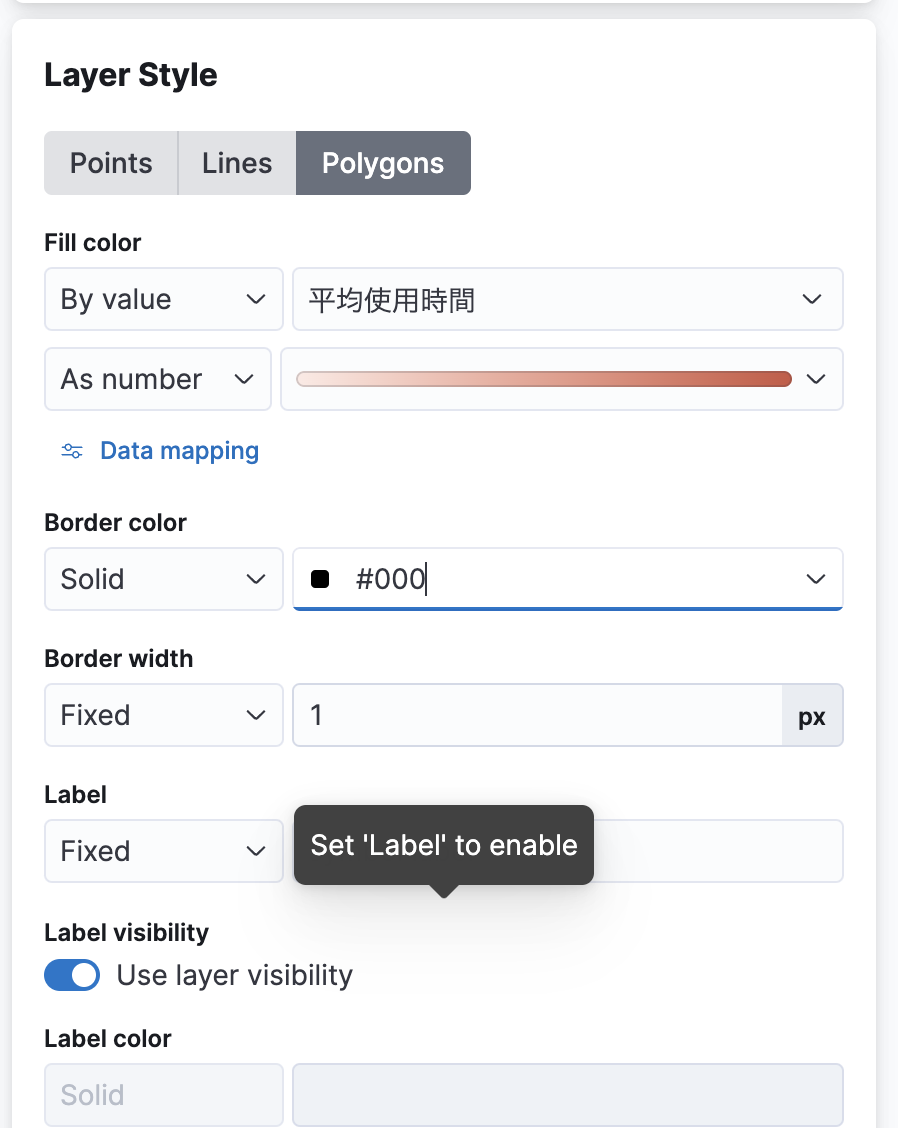
色設定では、「By Value」にすることで、値別に塗り色を変えることができます。

これで設定は完了です。
データを表示すると以下のようになります。
この図面では、各部屋の利用時間が長ければ長いほど、濃い赤になり、利用時間が短ければ短いほど、薄い赤になります。

まとめ
今回は、GeoServerを使用して、より高度なCustom Mapを作成する方法を解説しました。
GeoServerを使用することで、より細かなスタイル設定ができます。
使用したい地図の複雑さにもよりますが、それぞれのメリット・デメリットも踏まえて、最適な地図可視化を選択していきたいですね。
それでは。
Acroquest Technologyでは、キャリア採用を行っています。
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- Elasticsearch等を使ったデータ収集/分析/可視化
- マイクロサービス、DevOps、最新のOSSを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
Kaggle Grandmasterと一緒に働きたエンジニアWanted! - Acroquest Technology株式会社のデータサイエンティストの採用 - Wantedlywww.wantedly.com