はじめに
9月に入って、少し涼しくなったと思ったら、また、35℃などになる暑い日が続きますね。
データ分析エンジニアとして毎日充実した時間を過ごしている木介です。
今回はGUIで簡単に生成AIアプリを作成できるDifyで作成したAIアプリを簡単にWebアプリに組込む方法について紹介します
Difyとは?
概要
Difyは、生成AIを活用したアプリケーションをGUIで簡単に開発することができるアプリです。
以下のような形で簡単に生成AIを使ったワークフローを作成できます。

詳細な解説については以下の記事を是非参考にして頂ければと思います。
Difyを埋め込んだWebアプリの構築方法
利用するツール
今回は以下のツールを使って、Webアプリを作成していきます。
DifyはDockerで構築したものを利用していきます。
Difyで作成した生成AIアプリを埋め込むWebアプリについてはStreamlitを使って作成していきます。
- Dify: 生成AIアプリを作成する
- Docker版
- バージョン: 0.8.2
- Streamlit: Pythonを使って簡単にWebアプリを作成できる
構築方法
1. DifyによるAIアプリの構築
では早速Difyを使ってAIアプリを作成していきましょう。
Difyの構築方法については以下の記事で紹介していますので割愛させていただきます。
今回のAIアプリはチャットボットとして、以下の形でシンプルに作成しました。
生成AIについては、Amazon BedrockからClaude 3 Sonnetを用いています。

2. StreamlitによるDifyを埋め込んだWebアプリの作成
ではまず、WebアプリにAIアプリを埋め込むためのiframeとhtmlを取得します。
取得方法は簡単で以下の「公開する」タブを押します。

そして「公開する」を選択したあと、「サイトに埋め込む」を押します。

以下の画面が出てきますので、左側を選択することで、iframeを取得できます。

真ん中を選択することで以下のようにhtmlを取得することができます。

上記で取得したコードを利用することで、WebアプリにDifyのアプリを組み込んでいきます。
ではStreamlitで、Webアプリの作成を行っていきます。
まず以下のコマンドでStreamlitをインストールしてください。
pip install streamlit
次にapp.pyファイルを作成して、以下のコードを実装します。
動作の実験用に、iframe版とHTML版の両方のコードを1つの画面に表示するようにしています。実際の利用時はどちらかだけでOKです。
import streamlit as st import streamlit.components.v1 as stc def embedding_dify_iframe(): st.write("## iframeで埋め込む") # iframeのHTMLコード html_code = """ Difyから取得したiframeコードを貼り付けてください """ # HTMLをStreamlitアプリに埋め込む stc.html(html_code, height=700) def embedding_dify_html(): st.write("## HTMLとJavaScriptを埋め込む") # HTMLとJavaScriptを埋め込む html_code = """ Difyから取得したHTMLコードを貼り付けてください """ stc.html(html_code, height=500) if __name__ == "__main__": st.title("Embedding Dify") # iframeで表示 embedding_dify_iframe() # HTMLで表示 embedding_dify_html()
以上でDifyで作成したAIアプリを埋め込んだWebアプリの作成が完了しました。
Streamlitのおかげで非常に簡単にアプリの作成まで出来てしまいました。
作成したアプリの実行
では作成したアプリを早速実行していきます。
以下のコマンドでWebアプリが立ち上がります。
streamlit run app.py
http://localhost:8501にアクセスするとアプリの画面が表示されるはずです。
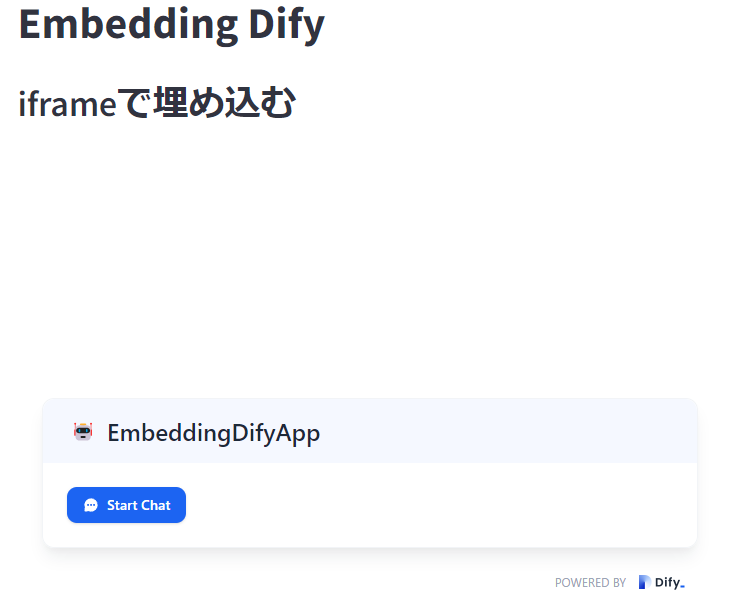
以下の画面がiframeで埋め込んだAIアプリです。

以下のような形でチャットボットが機能していることが確認できます。

ページ下部に以下のようにHTMLを使って埋め込んだAIアプリがあります。

以下のような形で同様にチャットボットが機能していることが確認できました。

以上がDifyを使って作成したAIアプリを簡単にWebアプリに組み込む方法の紹介になります。
非常に簡単にでき、iframeとHTMLを使ったもので使い分けができるので、様々な場面に利用出来そうです。
まとめ
今回はDifyを使って作成したAIアプリを簡単にWebアプリに組み込む方法について紹介しました。
Difyで作成したアプリを簡単に自身のWebアプリに組み込むことができるので、是非皆さんも触っていただければと思います。
Acroquest Technologyでは、キャリア採用を行っています。
- Azure OpenAI/Amazon Bedrock等を使った生成AIソリューションの開発
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- マイクロサービス、DevOps、最新のOSSやクラウドサービスを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
www.wantedly.com
