こんにちは、ishidaです。
今日はちょっとしたTipsを紹介します。
jQueryでカレンダーって、よく使う人もいるかと思うんですが、こんなこと、ありませんか?
- 特定の日付についてカレンダーの表示色を変えたい
- っというか選択できないようにしたい
- 土日・祝日とかではなく、任意の日付で対応したい
これら、よくありますよね。
(例えばデータのある日にちのみをハイライトしたい、、、など)
今回、これらに答える仕組みを作ってみました。
使うのはカレンダーではおなじみ「datepicker」です。
それぞれ3つのカレンダーを用意しました。
※コードはdatepickerのデモコードを変更してみました。
- デフォルトのカレンダー
- 指定した日付のみ選択可+背景色変更
- 上記の機能+未来日は選択不可
自分のPCでも実行させたい方は、こちらをDLしてください。
sample.zip ![]()
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQuery UI Datepicker - Default functionality</title> <link rel="stylesheet" href="./themes/ui-lightness/jquery.ui.all.css"> <style type="text/css"> .ui-datepicker-date-exist .ui-state-default { background-image : none; background-color : #FFDD00; } </style> <script src="./js/jquery-1.6.2.js"></script> <script src="./js/jquery.ui.core.js"></script> <script src="./js/jquery.ui.widget.js"></script> <script src="./js/jquery.ui.datepicker-ja.js"></script> <script src="./js/jquery.ui.datepicker.js"></script> <script type="text/javascript"> $(function() { $( "#calendar1" ).datepicker(); $( "#calendar2" ).datepicker({ beforeShowDay: function(date) { var dateStr = createDateStr(date); if ($( "#dateList" ).val().indexOf(dateStr) != -1) { return [true,"ui-datepicker-date-exist"]; } else { return [false]; } } }); $( "#calendar3" ).datepicker({ beforeShowDay: function(date) { var now = new Date(); var dateStr = createDateStr(date); if (date.getTime() > now.getTime()) { return [false]; } else if ($( "#dateList" ).val().indexOf(dateStr) != -1) { return [true,"ui-datepicker-date-exist"]; } else { return [true]; } } }); }); function createDateStr(date) { var year = date.getYear(); var month = date.getMonth() + 1; var day = date.getDate(); if (year < 2000) { year += 1900 }; if (month < 10) { month = "0" + month }; if (day < 10) { day = "0" + day }; var dateStr = year + "/" + month + "/" + day; return dateStr; } </script> </head> <body> <h3>Taste of Tech Topick 〜DatePickerデモ〜</h3> <div> <p>Date欄をクリックすると、カレンダーが現れます。</p> <table> <tr> <td> Date(標準): </td> <td> <input type="text" id="calendar1"> </td> </tr> <tr> <td> Date(特定の日付のみハイライト&選択可): </td> <td> <input type="text" id="calendar2"> </td> </tr> <tr> <td> Date(未来日は選択不可): </td> <td> <input type="text" id="calendar3"> </td> </tr> </table> <input type="hidden" id="dateList" value="2011/11/01,2011/11/05,2011/11/12,2011/11/13,2011/11/15,2011/11/18,2011/11/24" /> </div> </body> </html>
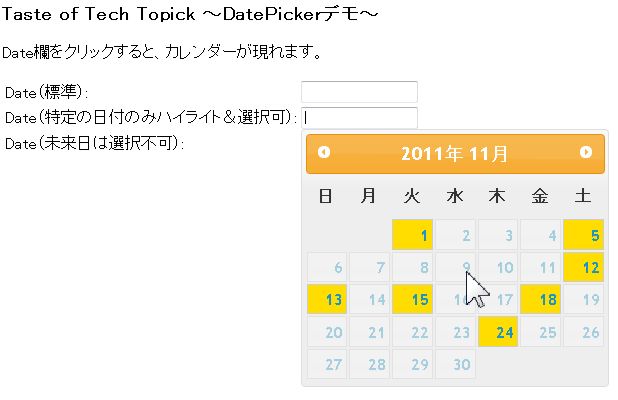
結果はこんな感じです。
こんな感じで制御できました。
今回のポイントは、beforeShowDayをうまくつかい、
独自のCSSを適用するようにしたところですね。
これができれば、どんな見栄えのカレンダーでも実現可能です。
ぜひ皆さんも試してみてください。
では。