むらたです。
前回の内容に関する補足です。
Hemによるビルドはデプロイ用
前回はコードを書いたらHemによってビルドをしよう、と書いたのですが、このビルドは実際にはデプロイ用のファイルを作るために必要なものでした。開発時にHemのサーバでテストする分にはこのビルドは不要です。
実際にHemによるビルドを行うとapplication.js、application.cssが生成されるのですが、このファイルはインデントが取り除かれた1行のjsになり、デバッグが不可能になります。
ビルドせずに、以下のコマンドでHemのサーバを実行すると、application.js、application.cssは動的に生成され、しかもデバッグし易いように、インデントは残ったままでjsファイルが結合されます。なので、開発時にはビルドせずに利用するのが正しいです。
./node_modules/hem/bin/hem server
cssをStylusを使ってstylファイルに変換する
前回はズルをして、本家サイトのTodoExampleからapplication.cssをそのまま持ってきたのですが、やっぱりちゃんとstylファイルを使ってみたい、ということで、Stylusを使って、cssからstylファイルに変換をしてみました。
やり方は簡単で、Stylusをインストールして以下のコマンドを実行することにより、変換することができます。
npm install stylus cd todos ../node_modules/stylus/bin/stylus --css public/application.css css/index.styl
css/index.styl
html, body margin: 0 padding: 0 body font-family: "Helvetica Neue", helvetica, arial, sans-serif font-size: 14px line-height: 1.4em background: #eeeeee color: #333333 (略)
Spine.jsのlogging
Spine.jsの小さいけど便利な機能としてloggingがあります。Spine.Controllerはlog関数を持っており、簡単に利用することができます。
app/index.coffee
require('lib/setup') Spine = require('spine') Task = require('models/task') Tasks = require('controllers/tasks') class TaskApp extends Spine.Controller #trace: false logPrefix: "(TaskApp)" constructor: -> super Task.bind("create", @addOne) Task.bind("refresh", @addAll) Task.bind("refresh change", @renderCount) Task.fetch() events: "submit form": "create" "click .clear": "clear" elements: ".items": "items" ".countVal": "count" ".clear": "clearlink" "form input": "input" addOne: (task) => @log "addOne: " + task tasks = new Tasks(item: task) @items.append(tasks.render().el) addAll: => @log "addAll" Task.each(@addOne) create: (e) -> @log "create" e.preventDefault() Task.create(name: @input.val()) @input.val("") clear: -> @log "clear" Task.destroyDone() renderCount: => @log "renderCount" active = Task.active().length @count.text(active) inactive = Task.done().length if inactive @clearlink.show() else @clearlink.hide() module.exports = TaskApp
上記のように @log を使うと、コンソールにログを出力できます。
logPrefix、traceプロパティ
上記のコードを見ると分かりますが、logを制御するプロパティとして、logPrefix、traceがあります。logPrefixはログの出力時のプレフィックスを指定できます。Controller毎に名称を変えると、どのControllerで出力しているログかが分かりやすくなります。デフォルトは「(App)」です。
traceをログのON/OFF用のスイッチで、falseに指定するとログが出力されなくなります。デフォルトは「true」です。
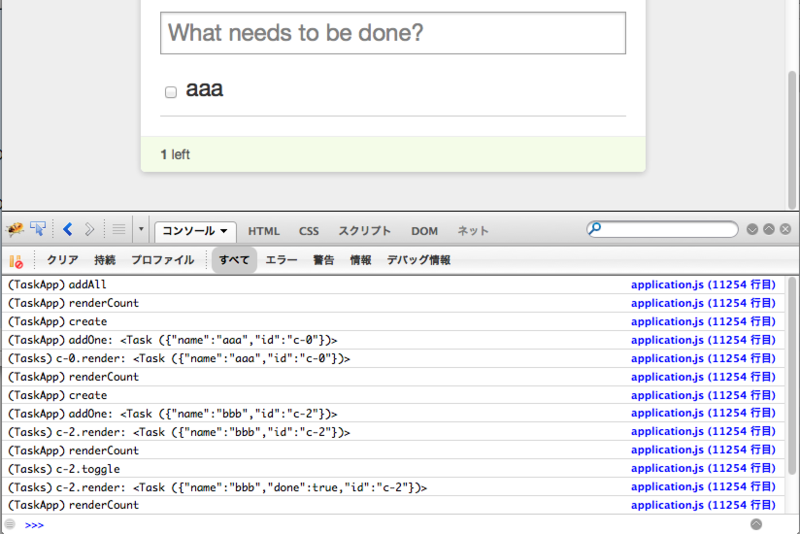
コンソールに出力されるログは以下のようになります。
ログを出力するようにして、動作を追ってみると、どのように動作するのかがよく分かります。特にModel、View、Controllerのイベント通知による処理の連携がよく分からないという人にはオススメです。それでは!