こんにちは、DevOpsチームの@buzz_tkcです。
最近、数分のあいだに複数の筋トレとインターバルを繰り返し、高い脂肪燃焼効果が得られると注目を集めている、「HIIT(High-intensity interval training)」トレーニングにハマっています。
数分のトレーニングですが、かなり効果があるので、運動不足でお困りの方に、おススメです。
さて、今回もKarateに関する記事です。Karateに関する記事も、増えてきました。
- GraphQL APIをKarateで自動試験する - Taste of Tech Topics
- Karateに性能試験とUI試験を任せてみる - Taste of Tech Topics
- KarateでElasticsearchの状態をチェックする - Taste of Tech Topics
テスト自動化も、準備ができた後は良いのですが、テスト自動化の環境を作ること自体、なんだかんだいって手間がかかりますよね。
Karateでは、Dockerコンテナの形式でUIテストを実行できる環境が提供されているようなので、今回はそれを利用して、Webアプリのテストの自動化を行ってみたいと思います!

Karateとは?
Karateは、REST-API/GraphQL/WebSocket/負荷テスト/E2Eテストなどに対する統合テスト自動化フレームワークです。
Gherkin形式の自然言語に近い内容でテストをわかりやすく作成することができます。
こちらの@takanorigさんのQiita記事に詳しく書いてあります。
qiita.com
個人的に感じているメリットとしては、
- シナリオベースのテストが簡単にかける
- 学習コストが低い
- REST-API、GraphQL、WebSocketや、負荷テスト、UIテストと幅広く対応できる
といったところです。
Karate+Dockerを利用したUIテスト
テストシナリオの準備
今回は、KarateのGitHubで公開されているUIテストのサンプルをコンテナ上から実行します。
構成は以下になります。google.featureが、実行するシナリオです。
. ├── pom.xml ├── src │ └── test │ └── java │ ├── logback-test.xml │ └── web │ ├── GoogleRunner.java │ └── ★google.feature
karate-chrome コンテナの起動
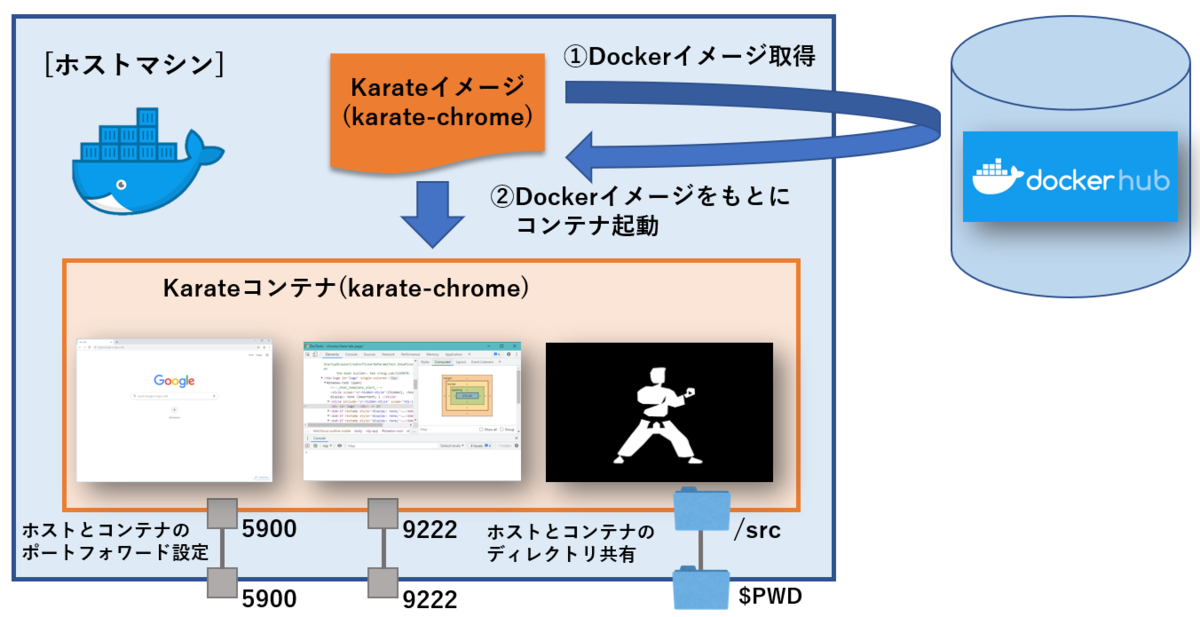
まず初めにカレントディレクトリを、コンテナ上の/src配下にマウントする形で、Karateコンテナを起動します。
docker run -itd --name karate-chrome -p 9222:9222 --rm -p 5900:5900 -e KARATE_SOCAT_START=true --cap-add=SYS_ADMIN -v "$PWD":/src ptrthomas/karate-chrome
起動したコンテナの特徴は、以下になります。
- VNC(Virtual Network Computing)サーバーを起動し、 5900ポートを公開し、Chromeにアクセスできる。
- Chrome DevToolsには、9222ポートでアクセスできる。
- テストの録画記録は、 /tmp/karate.mp4に保存される。
- テスト終了後、テストの録画記録が埋め込まれたHTMLレポートが確認できる。
それでは、VNCにて起動したChromeにアクセスしてみます。
open vnc://localhost:5900
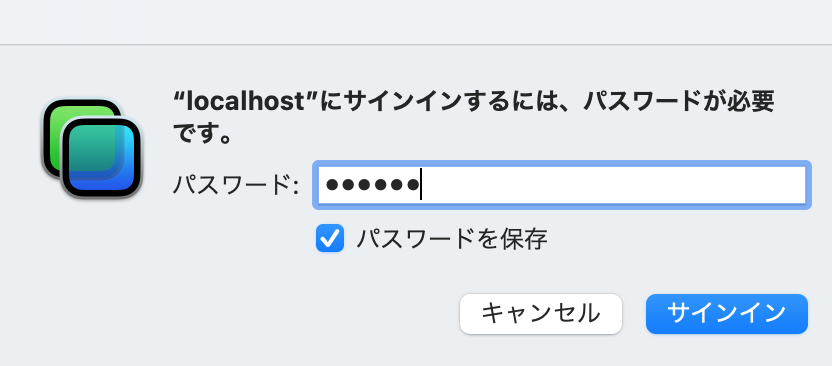
Windowが立ち上がり、パスワードを求められるので、「karate」と入力し、サインインします。

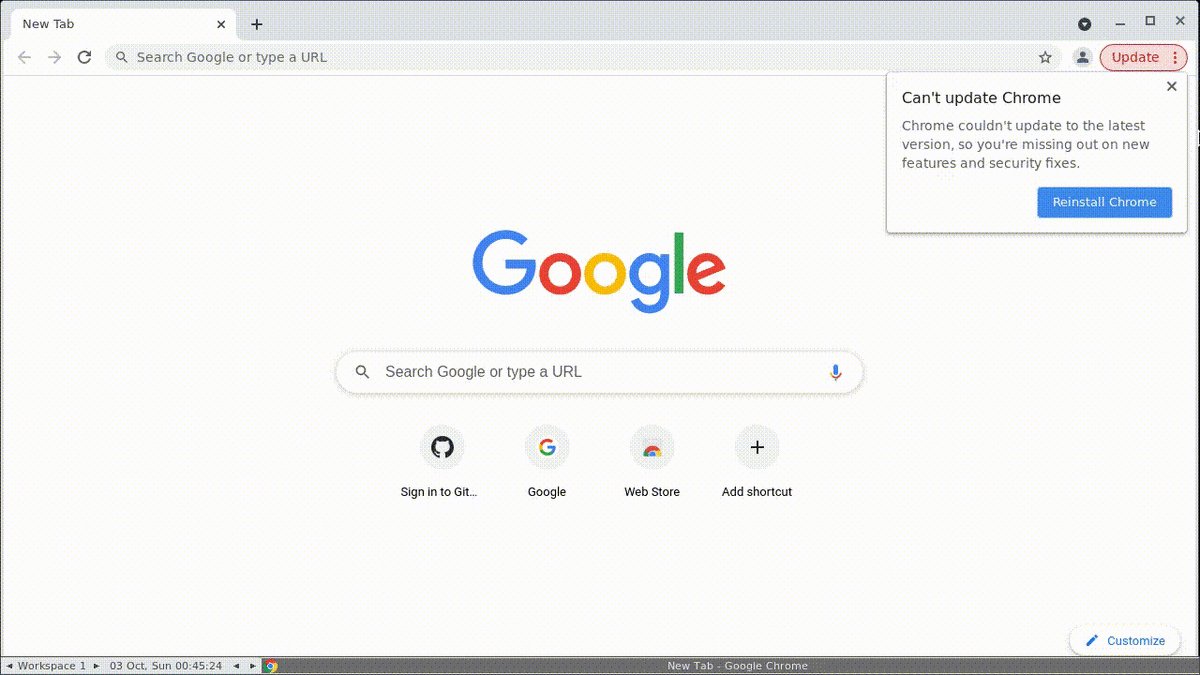
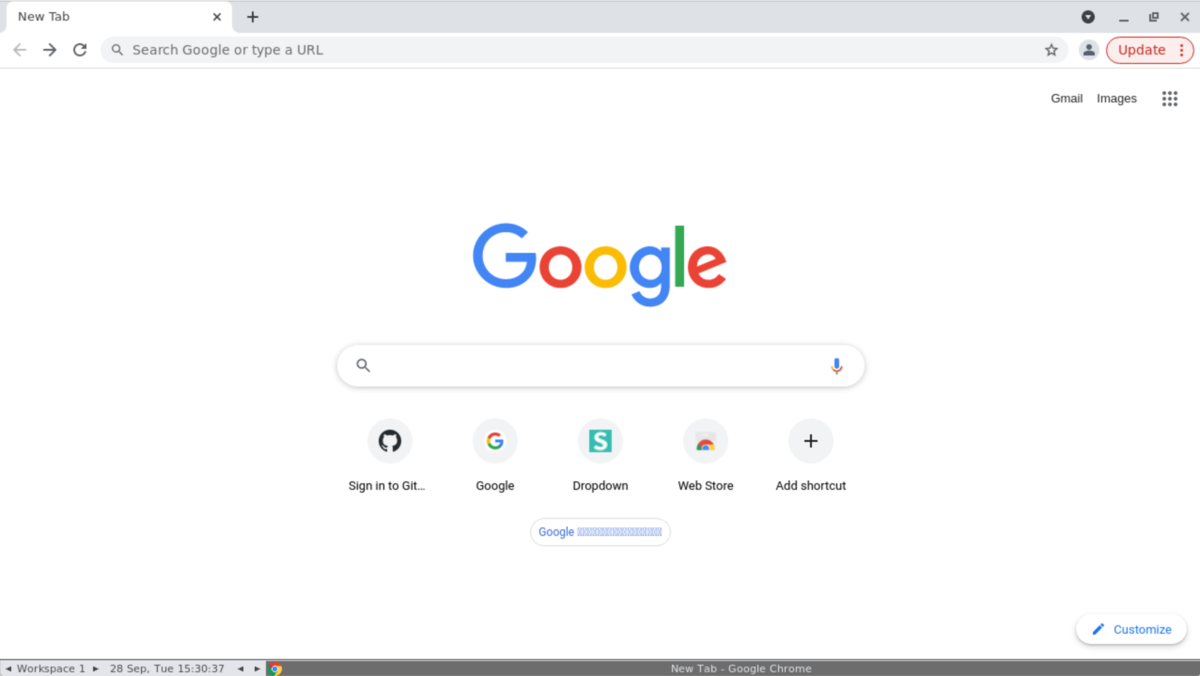
すると、コンテナ起動したChromeブラウザが、確認できます。

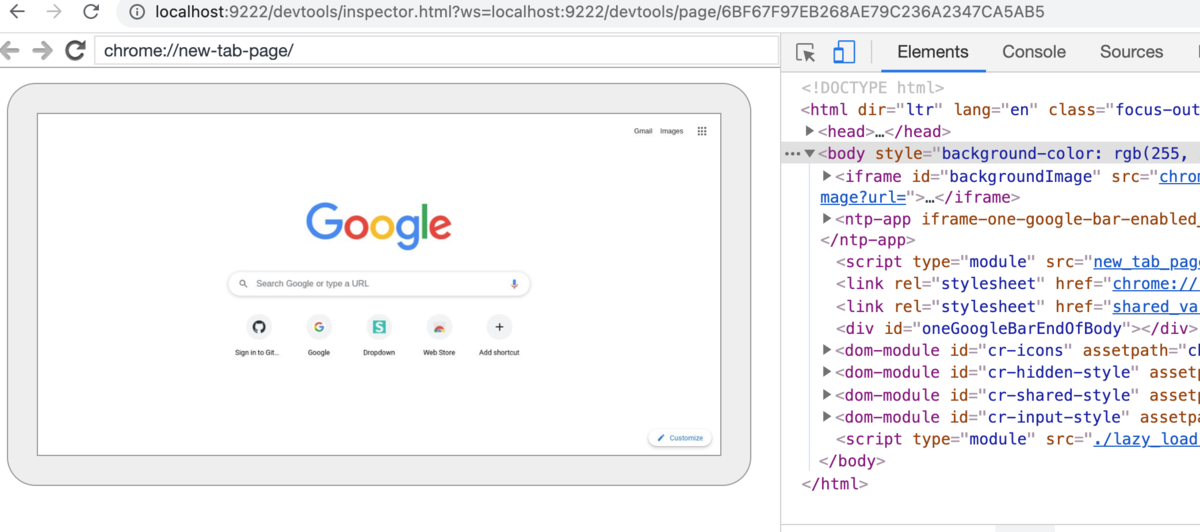
今回は使用しませんが、localhost:9222にアクセスすることで、VNCにて起動したChromeブラウザのDeveloper Toolを確認することができます。

テストシナリオの実行
Karateコンテナの起動に成功したので、google.featureをコンテナ上から、実行してみたいと思います。
ただ、そのままのソースコードでは、デフォルトのPC上にある、Chromeドライバーを使用して起動してしまいます。(Windowsで言うと、C:\Program Files\Google\Chrome\Application\chrome.exe)
今回は、コンテナ起動したChrome上で動くようにするため、google.featureのBackground(シナリオが実行前に呼び出される前処理)に、デフォルトのChromeドライバを呼び出さないよう、start:falseを追加してあげます。
その他に、ログ出力、UIテスト実行をブラウザで録画するための設定も追加しておきましょう。
Background:
* configure driver = { type: 'chrome', start: false, showDriverLog: true, beforeStart: 'supervisorctl start ffmpeg', afterStop: 'supervisorctl stop ffmpeg', videoFile: '/tmp/karate.mp4'}
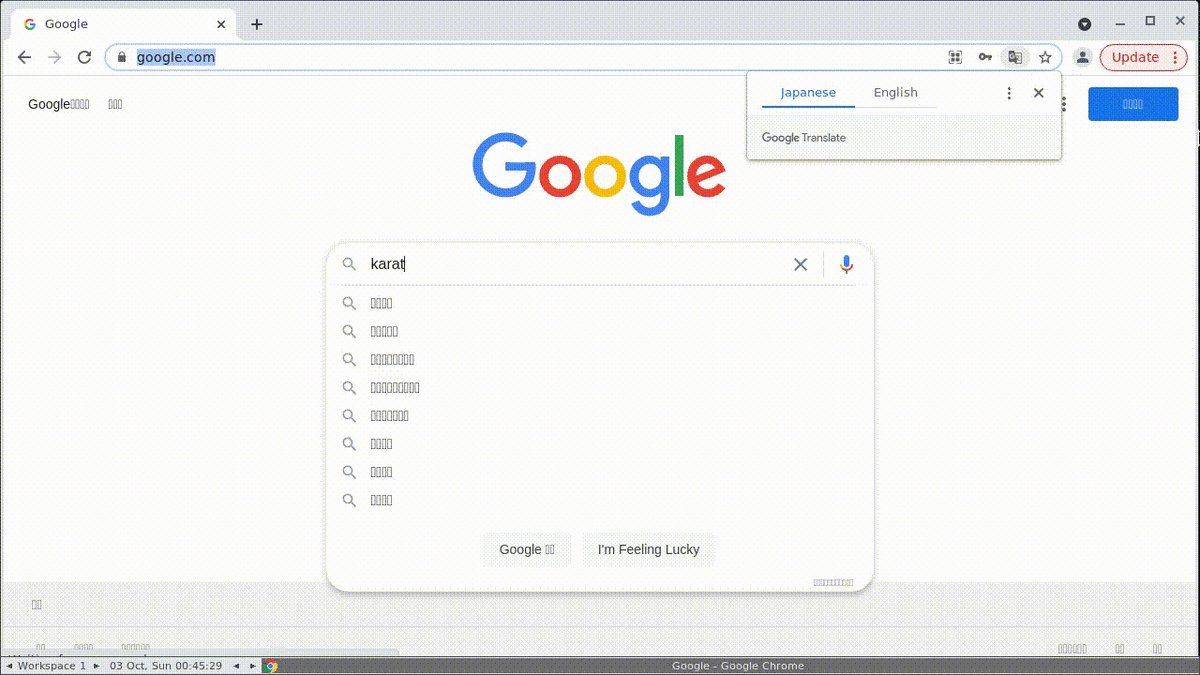
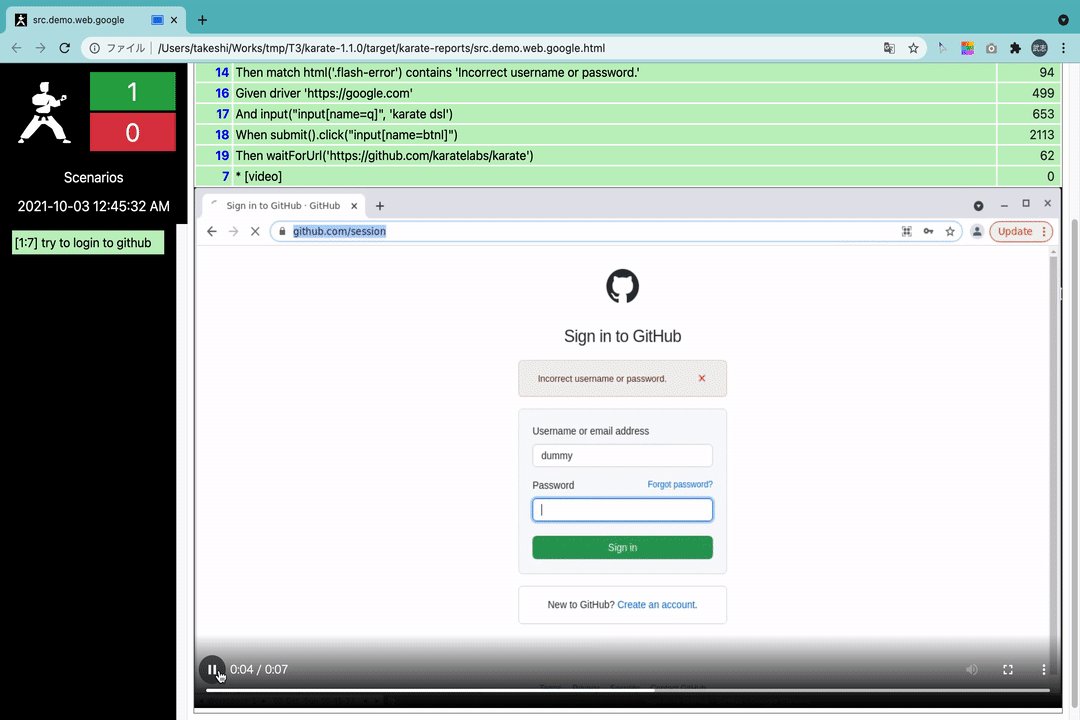
google.featureシナリオの内容自体は、GitHubにアクセスして、ログインの失敗を行った後、Googleのトップページから、"karate dsl"と検索し、GitHubのKarateのレポジトリにアクセスするという、シンプルな内容になっています。
Feature: web-browser automation Background: * configure driver = { type: 'chrome', start: false, showDriverLog: true, beforeStart: 'supervisorctl start ffmpeg', afterStop: 'supervisorctl stop ffmpeg', videoFile: '/tmp/karate.mp4'} Scenario: try to login to github and then do a google search Given driver 'https://github.com/login' And input('#login_field', 'dummy') And input('#password', 'world') When submit().click("input[name=commit]") Then match html('.flash-error') contains 'Incorrect username or password.' Given driver 'https://google.com' And input("input[name=q]", 'karate dsl') When submit().click("input[name=btnI]") Then waitForUrl('https://github.com/karatelabs/karate')
これで設定は完了です。
それでは、Karateコンテナからgoogle.featureを実行してみましょう。
docker exec -it -w /src karate-chrome mvn clean test -Dtest=web.GoogleRunner
テスト実行結果の確認
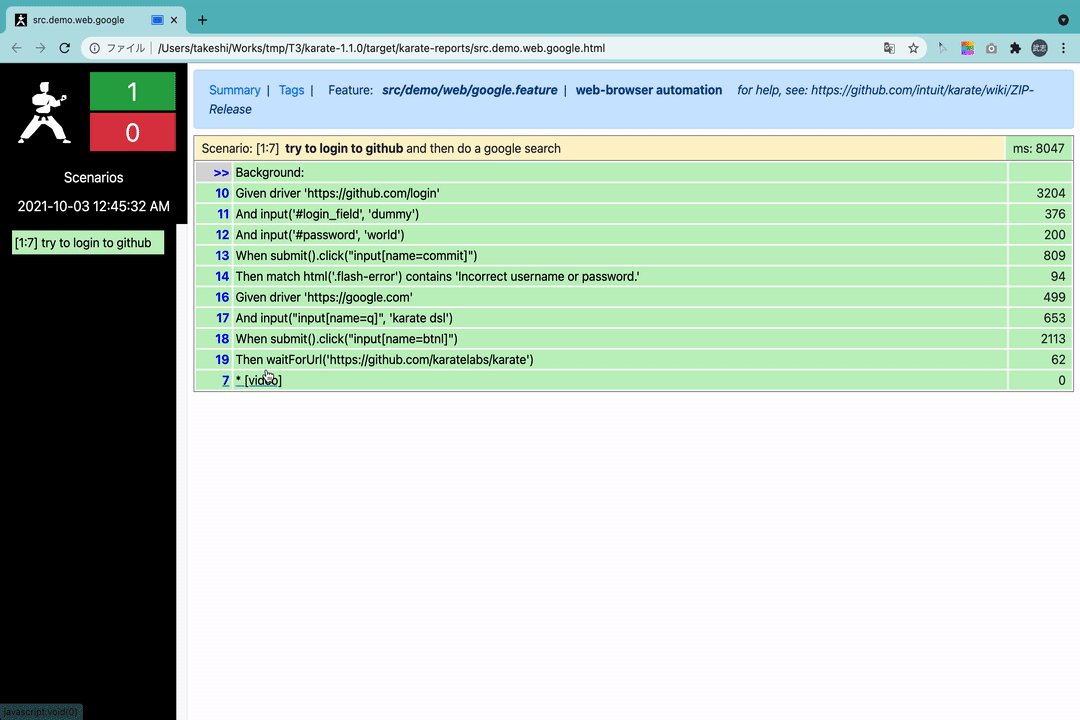
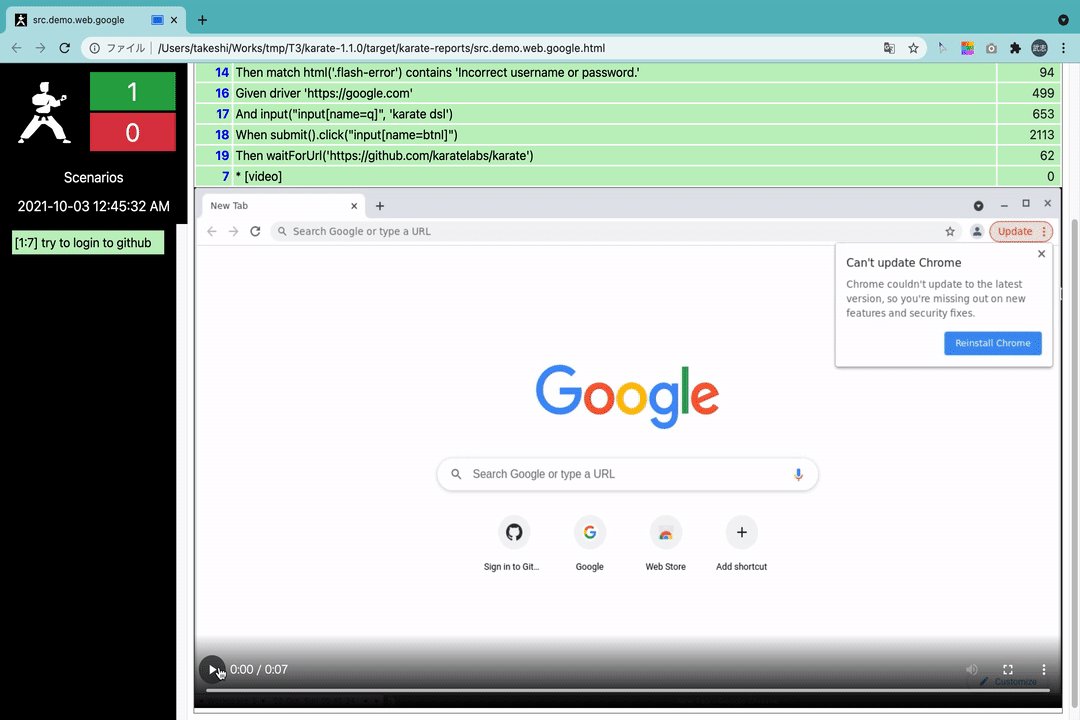
出力されたレポートを確認してみましょう。
target/karate-reports/src.demo.web.google.htmlを開きます。
UIテストの動画付きのレポートが確認できます。
エビデンスとして、テストのキャプチャを取る必要もなくなるので、これはとても嬉しいですね。

Chromeヘッドレスモードでの追加検証
今までは、ヘッドフルモード(GUIがあるブラウザ)での動作確認を行いましたが、追加で、ヘッドレスモード(GUIがないブラウザ)での検証を行いたいと思います。ヘッドレスモードでの起動ができれば、CI/CD パイプラインの自動テストに組み込むことができます。
設定自体は簡単で、Backgroundにheadlessオプションを指定してheadless: true 、起動をするだけ。
configure driver = { type: 'chrome',start:false, headless: true }
・・・・のはずですが、ヘッドフルモードで実行した場合と、挙動は変わらず、VNC上で起動されたブラウザで、テストが実行され、テストの録画も実行されていました。
実際にパイプライン(GitLab CI)に組み込んでみたところ、自動テストが実行できたので、headlessオプションの値に関係なく、CI/CDパイプラインにも組み込んで、自動化できそうです。
まとめ
KarateのDockerイメージを使って、コンテナ起動したChrome、Karateで、簡単にUIテストを実施することができました。
コンテナを使うメリットとして、自分以外の他の開発メンバの環境でも同様に動かせる、ということがあると思います。
先日、Java 17がリリースされましたが、テスト自動化を行う上で環境のバージョンの統一は重要ですよね。
これで、バージョンの不整合で、自分以外の他の人の環境で動かない、、、なんてことも無くなりそうです。
また、コンテナ実行とすることで、パイプラインにも簡単に組み込めたので、今後パイプライン構築の幅も広がりそうです。
それでは。
顧客のビジネスをインフラから加速するエンジニア募集! - Acroquest Technology株式会社のインフラエンジニアの求人 - Wantedlywww.wantedly.com