こんにちは、DevOpsエンジニアとして活動している横山です。

以前、本ブログ内で「KarateのDockerイメージを使用して、UIテストを自動化してみた - Taste of Tech Topics」を紹介しました。
今回は、E2Eテストを行う「Karate」をAWS上で実行し、テストを自動化する方法を紹介します。
クラウド上でKarateを実行することで、次のメリットが生まれます。
- チーム全体でテスト結果を共有でき、修正が行いやすくなる
- Gitへのプッシュをトリガーにテストを実行でき、問題に早く気づけるようになる
また、今回CodeBuildの実行環境として、AWSにより管理されているマネージド型Dockerイメージではなく、
カスタムDockerイメージを使用しましたが、その際の注意点も合わせて紹介します。
概要
本記事では、以下の内容について説明を行います。
- AWS CodeBuildを用いたKarateの実行
- Kareteのレポートを確認できるようにS3にアップロード
- CodeBuildの実行環境としてカスタムDockerイメージを使用する際の注意点
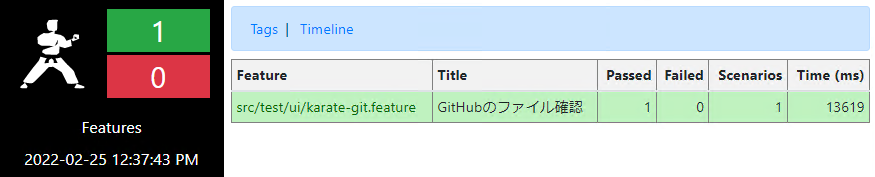
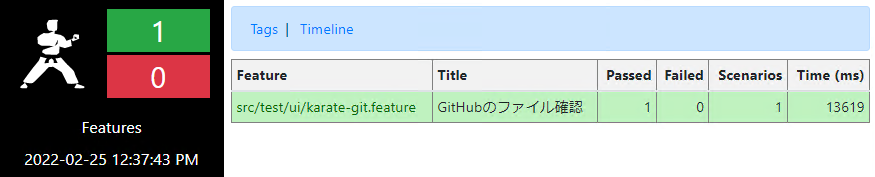
Karate実行結果として以下のような結果がチーム全体で見られるようになります。


前提
- Karateのソースコードは、Git等で管理していること
- E2Eテスト対象にアクセスできること
- 今回は、以下のサイトを利用させてもらいます。
- AWS S3に、Kareteレポート配置用のバケットを作成しておくこと
Karateの詳細については、以下を参照ください。
qiita.com
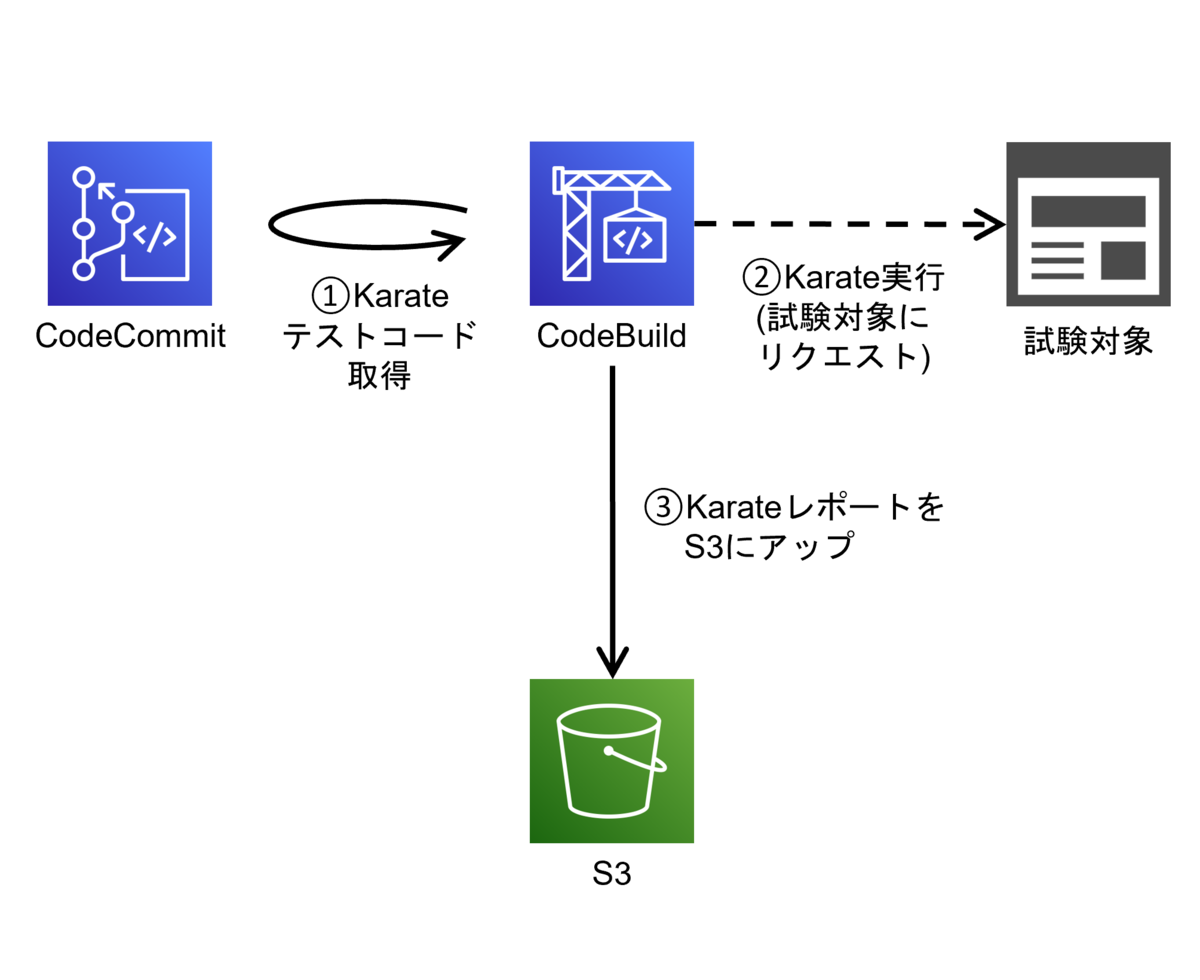
全体構成

パイプラインの構築・実行
設定内容の流れとしては以下のようになります。
それでは、詳細です。
1. buildspec.yml、Karateソースコードの準備
以下のようなディレクトリ構成でKarate実行に必要なファイルをAWS CodeCommitにプッシュします。
karate-sample
├─ buildspec.yml ・・・CodeBuildの定義ファイル
└─ src
└─ test
└─ ui
└─ karate-git.feature ・・・UIテストのシナリオファイルbuildspec.ymlの内容は以下になります。
version: 0.2 env: variables: # レポート配置用に作成したバケット名を指定 REPORT_S3_BUCKET: karate-sample-bucket phases: pre_build: commands: # 元のDockerイメージのENTRYPOINTで実行される想定だった処理を実行 - echo Start Chrome - nohup /entrypoint.sh & # ★1 # Karate実行ファイルをダウンロード - echo Download karate.jar - mkdir -p lib - curl -L -o ./lib/karate.jar https://github.com/karatelabs/karate/releases/download/v${KARATE_VERSION}/karate-${KARATE_VERSION}.jar # S3へのアップロードのために、AWS CLIをインストール - echo Install AWS CLI ... - curl "https://awscli.amazonaws.com/awscli-exe-linux-x86_64.zip" -o "awscliv2.zip" - unzip awscliv2.zip - ./aws/install --bin-dir /usr/local/bin --install-dir /usr/local/aws-cli --update build: commands: # MavenによるKarateテスト実行 - echo Karate Test... - java -jar lib/karate.jar -f cucumber:json src/test post_build: commands: # S3にレポートをアップロード - echo Uploading Karate results... - aws s3 sync ./target/karate-reports s3://${REPORT_S3_BUCKET}/karate/karate-reports --no-progress --delete
<注意点>
CodeBuildの環境イメージとして、AWSのマネージド型イメージではなく、カスタムイメージを使用する際、ENTRYPOINTはオーバーライドされるようです。
(CodeBuild のDocker サンプル - AWS CodeBuild)
今回利用する「ptrthomas/karate-chrome」イメージでは、ENTRYPOINTの処理にてKarate UI実行のために必要なプロセスを実行するため、そのままではKarate UIが実行できません。
そのため、本来ENTRYPOINTで実行したかった処理を、buildspec.ymlのpre_buildで実行するように記述しています。
(buildspec.ymlの★1の部分)
Karateのコードの詳細は割愛しますが、以下のコメントに書いたテストケースを実行します。
- karate-sample/src/test/ui/karate-git.feature
Feature: GitHubのファイル確認 Background: # driver設定 * configure driver = { type: 'chrome', start:false, headless: true, addOptions: ['--window-size=1920,1080']} # UI操作開始 Given driver 'https://github.com/karatelabs/karate' * screenshot() Scenario: land on the karate github page, and search for a file # 「Go to file」をクリックしてファイル一覧に遷移する When click('{a}Go to file') Then waitForUrl('karate/find/master') # 検索エリアに「karate-logo.png」を入力する And waitForEnabled("input[name=query]").input('karate-logo.png') * delay(500) * screenshot() # 1件以上ヒットすることを検証する Then assert locateAll("ul#tree-browser li[role=presentation]") > '#[1]'
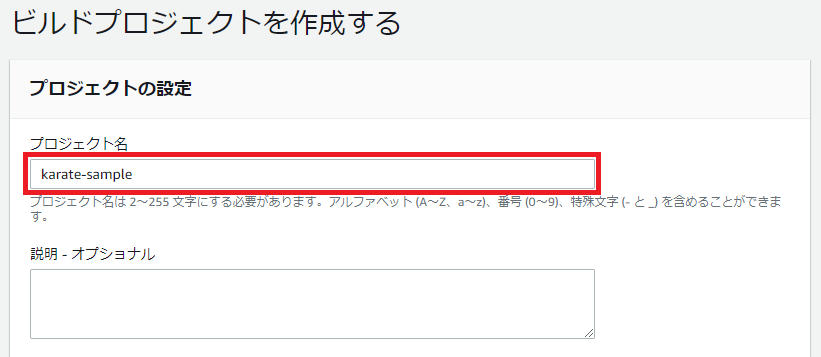
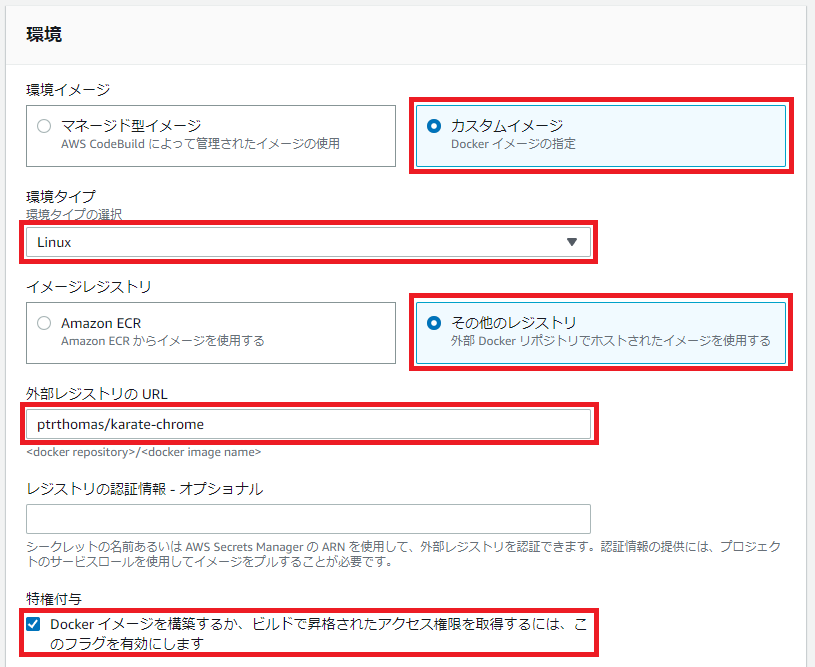
AWSコンソールのCodeBuild画面から、「ビルドプロジェクトを作成する」をクリックし、以下のように設定して作成します。
(デフォルトから変更する箇所のみ記載しています。)
<注意点>
実行環境として指定するDockerイメージが、DockerHubなどの公開されているイメージの場合、CodeBuildでのダウンロード制限に引っかかる場合があります。
その場合は、以下を参考にするか、ECRにイメージをプッシュし、ECRから取得(プル)する設定にすることで対処可能です。
CodeBuild の「イメージ設定のプルエラー: toomanyrequests」エラーを解決する
①CodeBuildのビルドプロジェクト名を入力(任意)

②テストコードをプッシュしたリポジトリを指定

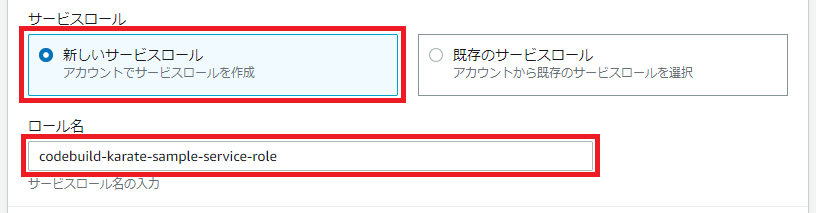
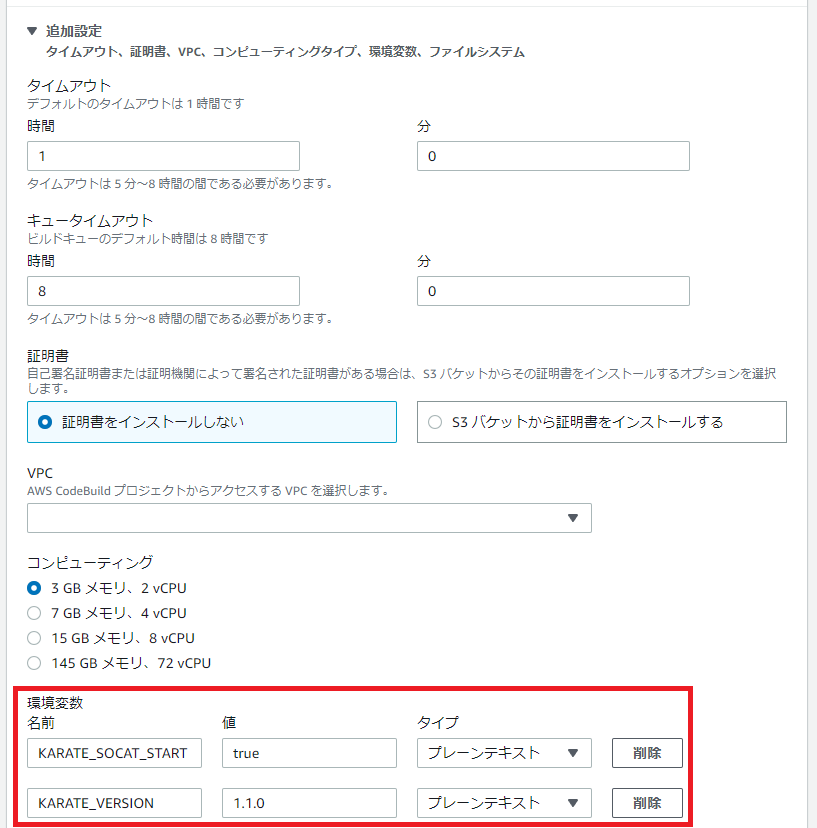
③CodeBuild上でのKarate実行環境のDockerイメージ、実行時に利用する環境変数、CodeBuildに適用するロールを設定



④CodeBuildで使用するbuildspecファイルを指定

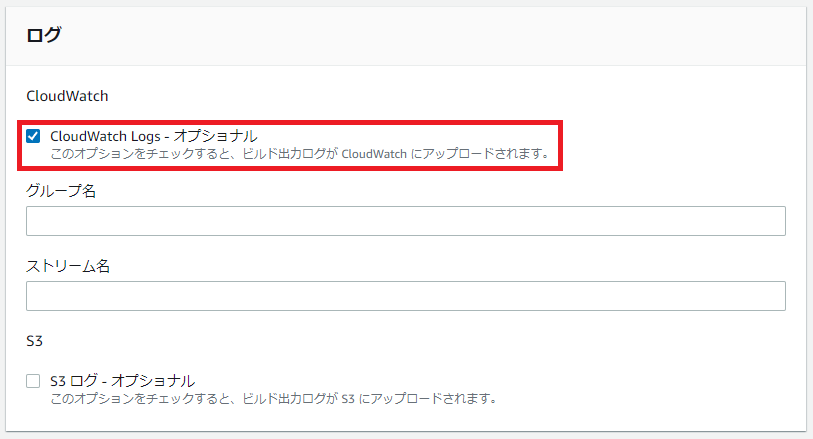
⑤CloudWatch Logsへのログ出力設定を指定

作成されたサービスロールに対し、以下のポリシーを追加します。
- s3:ListBucket
- s3:PutObject
- s3:DeleteObject
※リソースは、レポート配置用のバケットを指定
4. CodeBuild実行
作成したCodeBuildのプロジェクトを開き、「ビルドを開始」から実行できます。
CodeBuildでビルドを実行すると、Karateテスト実行後に、レポートファイルがS3の指定のバケットにアップロードされます。
Karateレポート出力用のバケットの中の、以下のファイルをブラウザで開くことで、キャプチャも含めたレポートを確認することができます。
- karate/karate-reports/karate-summary.html


まとめ
今回は、AWS CodeBuildを用いたUIテストを含んだKarate実行と、S3へのレポートファイルのアップロードについて説明しました。
これにより以下のようなメリットが得られます。
- Karateを利用することで、ユースケースを意識したシナリオテストを実施しやすい
- E2Eテストを自動化することで、リグレッションテストの手間を大幅に削減でき、変更の影響の検知を素早く行える
- 画面キャプチャもレポートに組み込むことができ、テストの結果やエラーの内容をすぐに確認可能
チームの中で、テスト実行を継続して実行することで、
リリースサイクルが高速化する中でも、品質向上につながると思いますので、参考にしていただけたらと思います。
それでは。
Acroquest Technologyでは、キャリア採用を行っています。
- ディープラーニング等を使った自然言語/画像/音声/動画解析の研究開発
- Elasticsearch等を使ったデータ収集/分析/可視化
- マイクロサービス、DevOps、最新のOSSを利用する開発プロジェクト
- 書籍・雑誌等の執筆や、社内外での技術の発信・共有によるエンジニアとしての成長
少しでも上記に興味を持たれた方は、是非以下のページをご覧ください。
www.wantedly.com
www.wantedly.com