最近三年ぶりに海水浴にって来ました、やっぱり夏は海ですね。菅野です。 
ChatGPTは、言語生成AIであり、Stable Diffusion、Midjourneyといった画像生成AIとは異なり画像を生成することは通常できません。
しかしながら、テキストベースのフォーマットであれば、プログラムといった文章とは異なるものも出力することができます。
そう、XML形式で画像を表現するSVGであれば、ChatGPTから生成することが可能なのです。
今回はSVGを使ってChatGPTのGPT-4モデルにお絵描きをしてもらい、 どういった表現まで可能なのかを探っていこうと思います。
簡単な図形から描いてもらう
まずは、試しに簡単な図形から描画してもらいましょう。

<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 200"> <polygon points="100,10 40,190 190,70 10,70 160,190" fill="none" stroke="black" /> </svg>
上記のコードを.svgという拡張子で保存し、ブラウザで開くと、以下の図形が表示されます。
これくらいならお手の物ですね。
複数のパーツからなるイラストを描いてもらう
ちょっと複雑にして一筆書きでは作成できないイラストを描いてみてもらいましょう。

<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200" viewBox="0 0 200 200"> <!-- 花の芯 --> <circle cx="100" cy="100" r="20" style="fill:yellow;" /> <!-- 花びら --> <ellipse cx="100" cy="50" rx="30" ry="50" style="fill:hotpink;" /> <ellipse cx="100" cy="150" rx="30" ry="50" style="fill:hotpink;" /> <ellipse cx="50" cy="100" rx="50" ry="30" style="fill:hotpink;" /> <ellipse cx="150" cy="100" rx="50" ry="30" style="fill:hotpink;" /> </svg>

中央の芯が埋もれてしまっていますが、花と認識できるイラストが出来上がっています。
一般名称ではないイラストを描いてもらう。
今までは、星、花といった固有名詞ではないものを描いてもらっていました。
今度は、モンスターボールといった固有名詞の形を理解できているのか確認してみましょう。

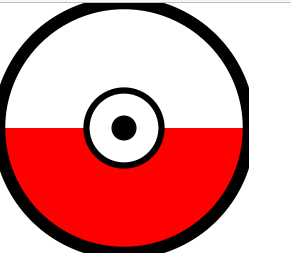
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"> <!-- ボールの上半分(赤) --> <path d="M100 100 m -100 0 a 100 100 0 1 0 200 0 z" fill="red"/> <!-- ボールの下半分(白) --> <path d="M100 100 m -100 0 a 100 100 0 1 1 200 0 z" fill="white"/> <!-- ボールの中央のライン(黒) --> <circle cx="100" cy="100" r="100" fill="none" stroke="black" stroke-width="10"/> <!-- ボールのボタン(白) --> <circle cx="100" cy="100" r="30" fill="white" stroke="black" stroke-width="5"/> <!-- ボールのボタンの中心(黒) --> <circle cx="100" cy="100" r="10" fill="black"/> </svg>

少しキャンパスサイズからはみ出してしまったり、上下の色が間違っている等ありますが、
モンスターボールという固有名詞の形状を理解したうえで、SVG化しているのが見られますね。
より複雑なキャラクターを描いてもらう

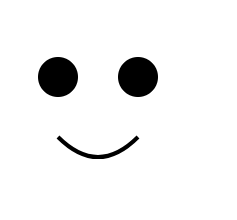
<svg xmlns="http://www.w3.org/2000/svg" width="50" height="50" viewBox="0 0 50 50"> <circle cx="15" cy="20" r="5" fill="black" /> <circle cx="35" cy="20" r="5" fill="black" /> <path d="M 15 35 Q 25 45, 35 35" stroke="black" fill="transparent"/> </svg>

ChatGPTのテキストでも表示されている通り、あまり複雑なキャラクターは描画できないみたいですね…
非常に抽象的なピカチュウが出来上がりました。
特徴を述べさせ、それをもとに書いてもらう
いくら抽象的といえども、さすがに目と口だけのイラストでは物足りません。
もう少し何とかならないかと思い、ピカチュウにはどういった特徴があるのかを答えさせたのち、その通りに描画してもらいました。

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 50 50"> <!-- 頭部 --> <circle cx="25" cy="25" r="20" stroke="black" fill="yellow" /> <!-- 右の目 --> <circle cx="20" cy="20" r="3" fill="black" /> <!-- 左の目 --> <circle cx="30" cy="20" r="3" fill="black" /> <!-- 右のほっぺ --> <circle cx="18" cy="28" r="3" fill="red" /> <!-- 左のほっぺ --> <circle cx="32" cy="28" r="3" fill="red" /> <!-- 口 --> <path d="M 20 30 Q 25 35, 30 30" stroke="black" fill="transparent" /> <!-- 右の耳 --> <polygon points="22,10 25,0 28,10" fill="yellow" /> <!-- 左の耳 --> <polygon points="32,10 35,0 38,10" fill="yellow" /> </svg>
だいぶ改善はされましたが、それでもまだまだ完成度は低いですね。
やはりイラストは本職の画像生成AIにお願いしたほうがよさそうです。
まとめ
ChatGPTではSVGの形式を利用して簡単な図を描くことはできるが、やはり複雑なイラストの描画は難しいようです。
ただ、モンスターボールを描くことができたのは意外でした!これは元のイラストがシンプルな円形の内容でわかりやすかったからだと思われます。
今後もChatGPTの可能性を探っていこうと思います。
「小企業が実践したノウハウを展開!中小企業でChatGPTどう活かすのか?」 近日開催します!